The Netflix Conundrum: Overcoming "The Paradox of Choice" - A UX Case Study
The Netflix Conundrum: Overcoming "The Paradox of Choice" - A UX Case Study
The Netflix Conundrum: Overcoming "The Paradox of Choice" - A UX Case Study
Role
Role
Role
Role
Desk Research
Desk Research
Desk Research
Desk Research
UX Design
UX Design
UX Design
UX Design
UI Design
UI Design
UI Design
UI Design
Team
Team
Team
Team
Self
Self
Self
Self
Timeline
Timeline
Timeline
Timeline
Dec, 2020 - Feb, 2021
Dec, 2020 - Feb, 2021
Dec, 2020 - Feb, 2021
Dec, 2020 - Feb, 2021



“What to Watch?"
“What to Watch?"
While Netflix remains the undisputed go-to OTT platform, today, many are increasingly finding it difficult to make a choice on the platform and decide on something to watch.
While Netflix remains the undisputed go-to OTT platform, today, many are increasingly finding it difficult to make a choice on the platform and decide on something to watch.
As a part of my UX Bootcamp project at Interaction Design Foundation (IDxF), my mentor asked me to come up with a design solution to this long-standing problem called The Paradox of Choice with respect to the largest streaming platform.
As a part of my UX Bootcamp project at Interaction Design Foundation (IDxF), my mentor asked me to come up with a design solution to this long-standing problem called The Paradox of Choice with respect to the largest streaming platform.
My Design Challenge
My Design Challenge
To conceptualize and validate my own version of a Netflix design solution that could help customers choose content quickly and engage them as soon as possible.
To conceptualize and validate my own version of a Netflix design solution that could help customers choose content quickly and engage them as soon as possible.
“But before I could deep-dive into the process, it was important to get answers to two big questions.”
“But before I could deep-dive into the process, it was important to get answers to two big questions.”
SHORT ON TIME? SKIP TO SECTIONS
SHORT ON TIME? SKIP TO SECTIONS
SHORT ON TIME? SKIP TO SECTIONS
OR CONTINUE READING BELOW
OR CONTINUE READING BELOW
OR CONTINUE READING BELOW
What is exactly “The Paradox of Choice?”
What is exactly “The Paradox of Choice?”
As a part of my UX Bootcamp project at Interaction Design Foundation (IDxF), my mentor asked me to come up with a design solution to this long-standing problem called The Paradox of Choice with respect to the largest streaming platform.
As a part of my UX Bootcamp project at Interaction Design Foundation (IDxF), my mentor asked me to come up with a design solution to this long-standing problem called The Paradox of Choice with respect to the largest streaming platform.
Why does it affect Netflix so much?
Why does it affect Netflix so much?
Netflix is a global streaming giant with an approximate net worth of $125 billion. With a little over 20 years, Netflix could foresee the future and, more importantly, user needs. To consume entertainment of our own will and get to choose from a plethora of options felt liberating, and Netflix gave us just about that.
Netflix is a global streaming giant with an approximate net worth of $125 billion. With a little over 20 years, Netflix could foresee the future and, more importantly, user needs. To consume entertainment of our own will and get to choose from a plethora of options felt liberating, and Netflix gave us just about that.
However, over time, they found out that users are slowly drifting from “That’s it?” to “That’s enough!” when presented with so many options on-screen.
However, over time, they found out that users are slowly drifting from “That’s it?” to “That’s enough!” when presented with so many options on-screen.
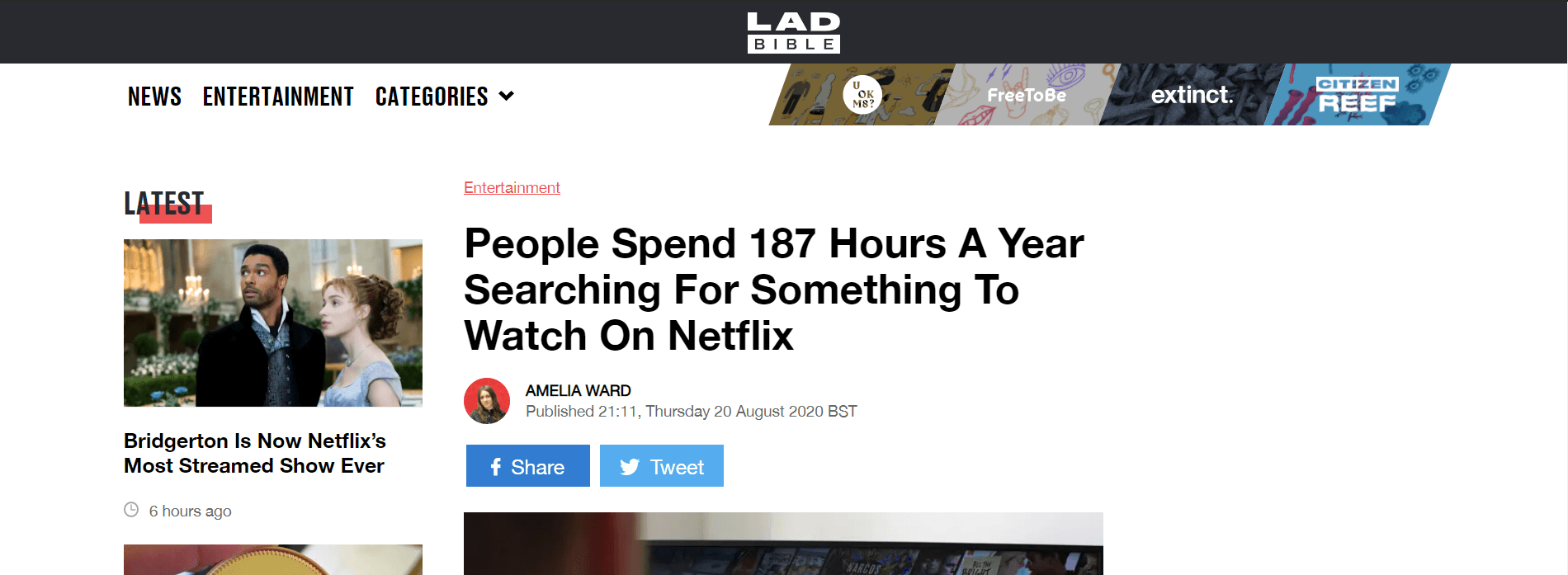
Some news headlines that highlight the problem
Some news headlines that highlight the problem









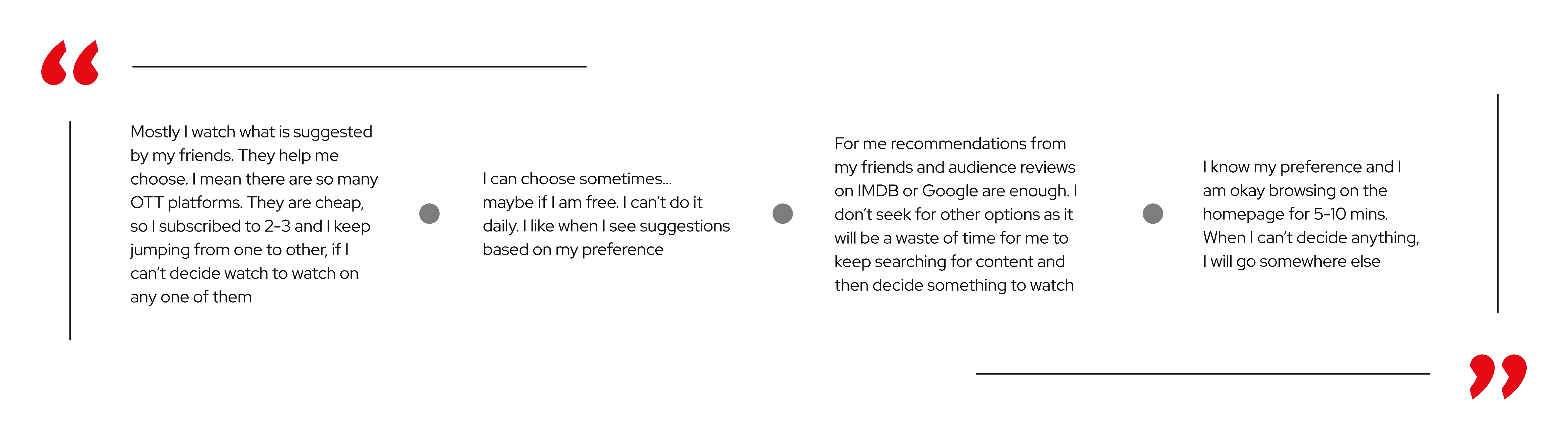
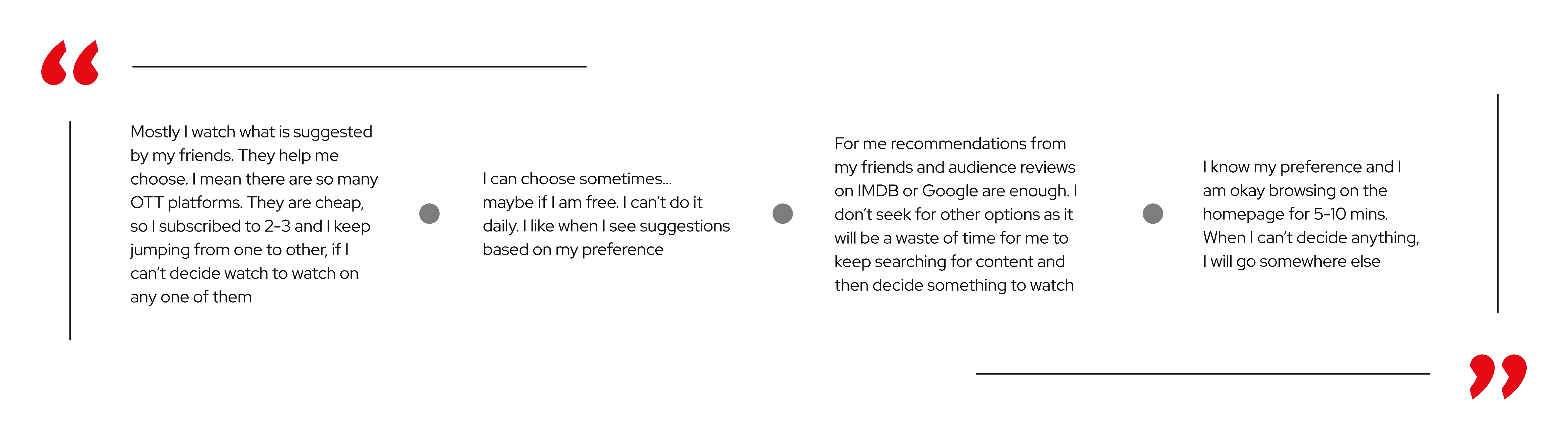
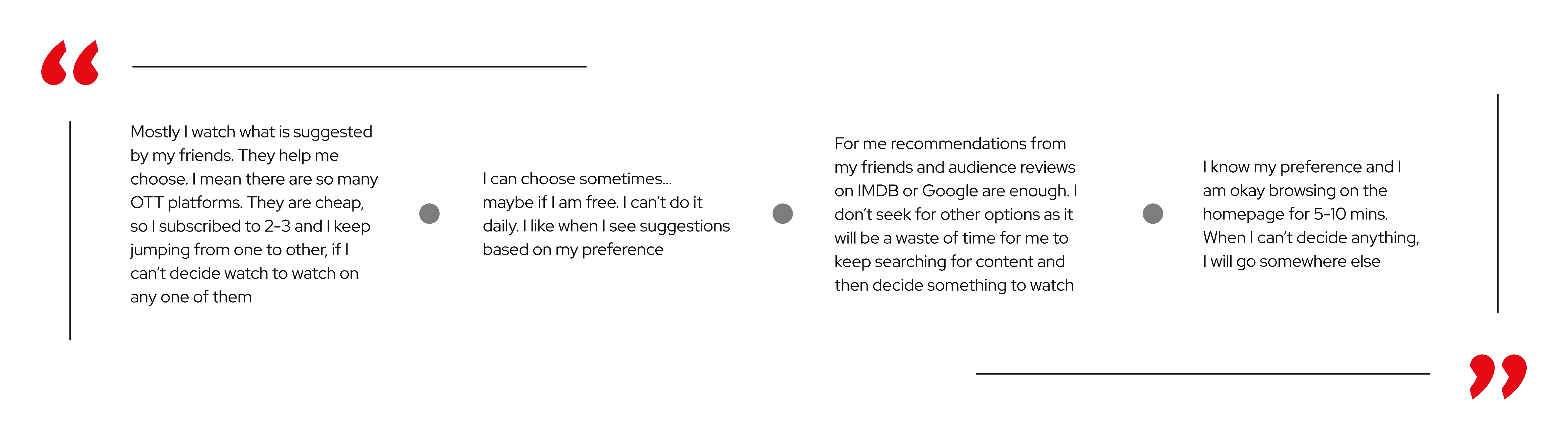
Insights from the Interviews
Insights from the Interviews
It was important to know which factor(s) drive the consumer’s mental responsibility to choose and increase their cognitive load.
It was important to know which factor(s) drive the consumer’s mental responsibility to choose and increase their cognitive load.
To empathize with the users, I conducted a 1-on-1 in-depth telephonic interview with 6 of my colleagues and friends in the demographic age range of 25–38 years, both male and female, who consumed content on at least one streaming platform. I also interviewed a few participants who do not stream anything on OTT platforms, as I wanted to see if our problem impacts their decisions, too.
To empathize with the users, I conducted a 1-on-1 in-depth telephonic interview with 6 of my colleagues and friends in the demographic age range of 25–38 years, both male and female, who consumed content on at least one streaming platform. I also interviewed a few participants who do not stream anything on OTT platforms, as I wanted to see if our problem impacts their decisions, too.
Key findings from the research
Key findings from the research









“By digging deeper and probing them with more questions, participants revealed critical points.”
“By digging deeper and probing them with more questions, participants revealed critical points.”






Summarizing user actions
Summarizing user actions
Due to limited browsing time, the cognitive load increases if someone needs to sit back and make a choice from the never-ending options
Awareness about own preferences like genre, category, etc. and reliance on third-party ratings guide their decisions
Friends and word-of-mouth play a crucial role in making decisions
People are not comfortable making the wrong choice as it will only waste time and lead to frustration
Due to limited browsing time, the cognitive load increases if someone needs to sit back and make a choice from the never-ending options
Awareness about own preferences like genre, category, etc. and reliance on third-party ratings guide their decisions
Friends and word-of-mouth play a crucial role in making decisions
People are not comfortable making the wrong choice as it will only waste time and lead to frustration
Redefining the Problem
Redefining the Problem
The consumers coming to the streaming platform need to make the right choice quickly to watch content as they have limited time to browse through options.
The consumers coming to the streaming platform need to make the right choice quickly to watch content as they have limited time to browse through options.
Therefore…
How might we ensure that users pick the right content when they decide to watch something?
How might we reduce the time spent searching for content?
How might we ensure users stay longer on the platform?
How might we ensure users always find some content quickly when they log in again?
Therefore…
How might we ensure that users pick the right content when they decide to watch something?
How might we reduce the time spent searching for content?
How might we ensure users stay longer on the platform?
How might we ensure users always find some content quickly when they log in again?
Moving towards my Solution
Moving towards my Solution
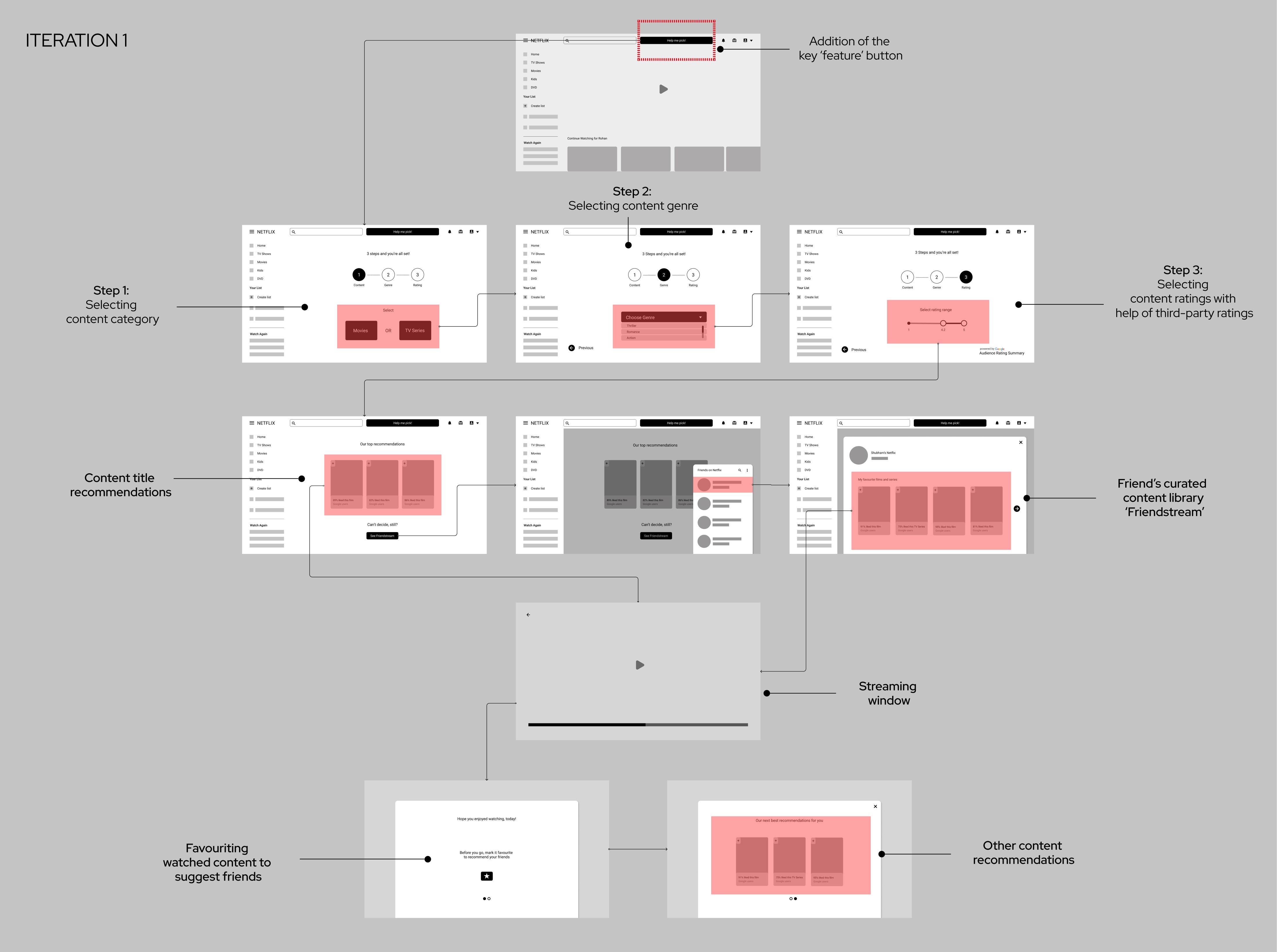
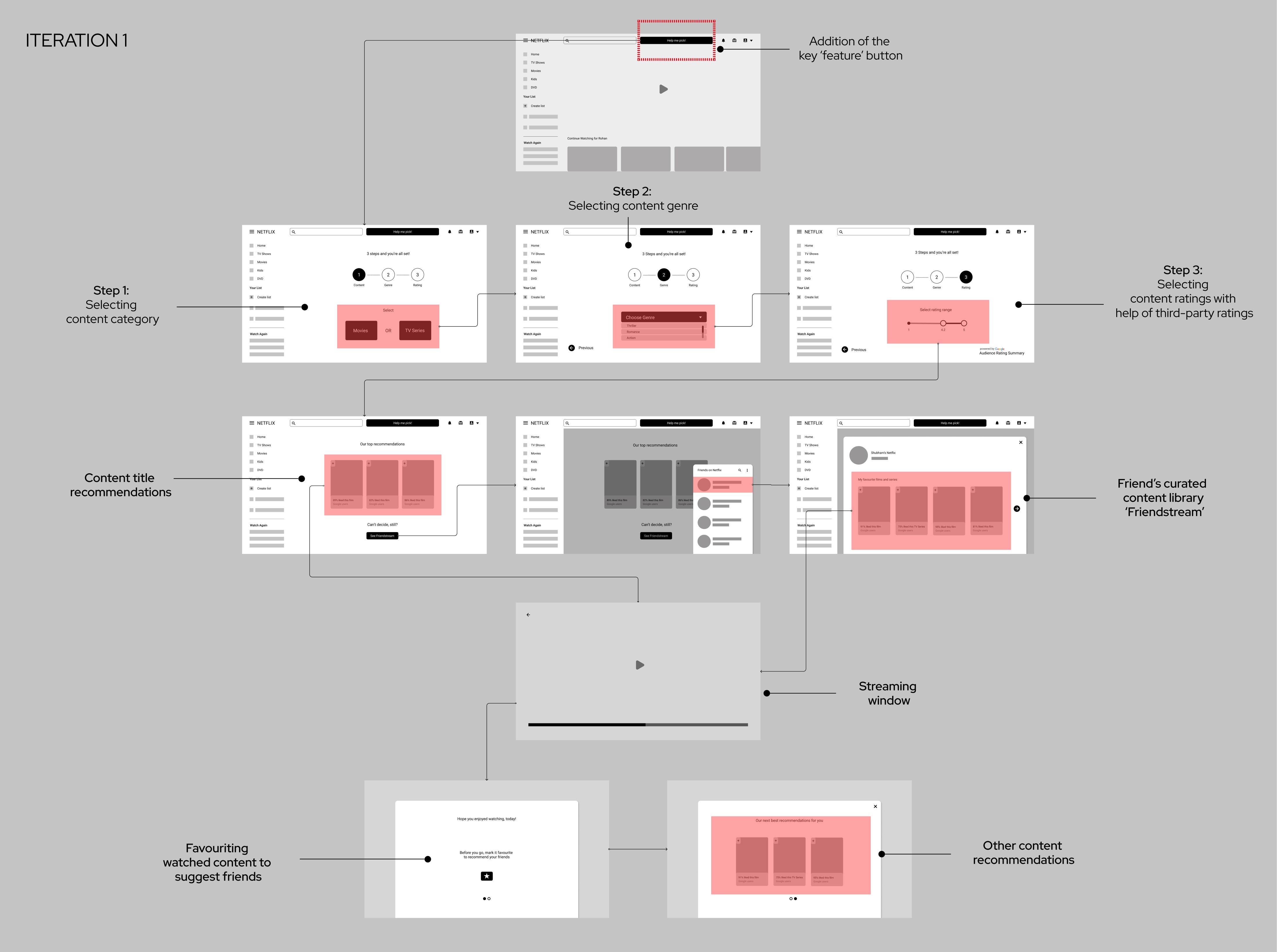
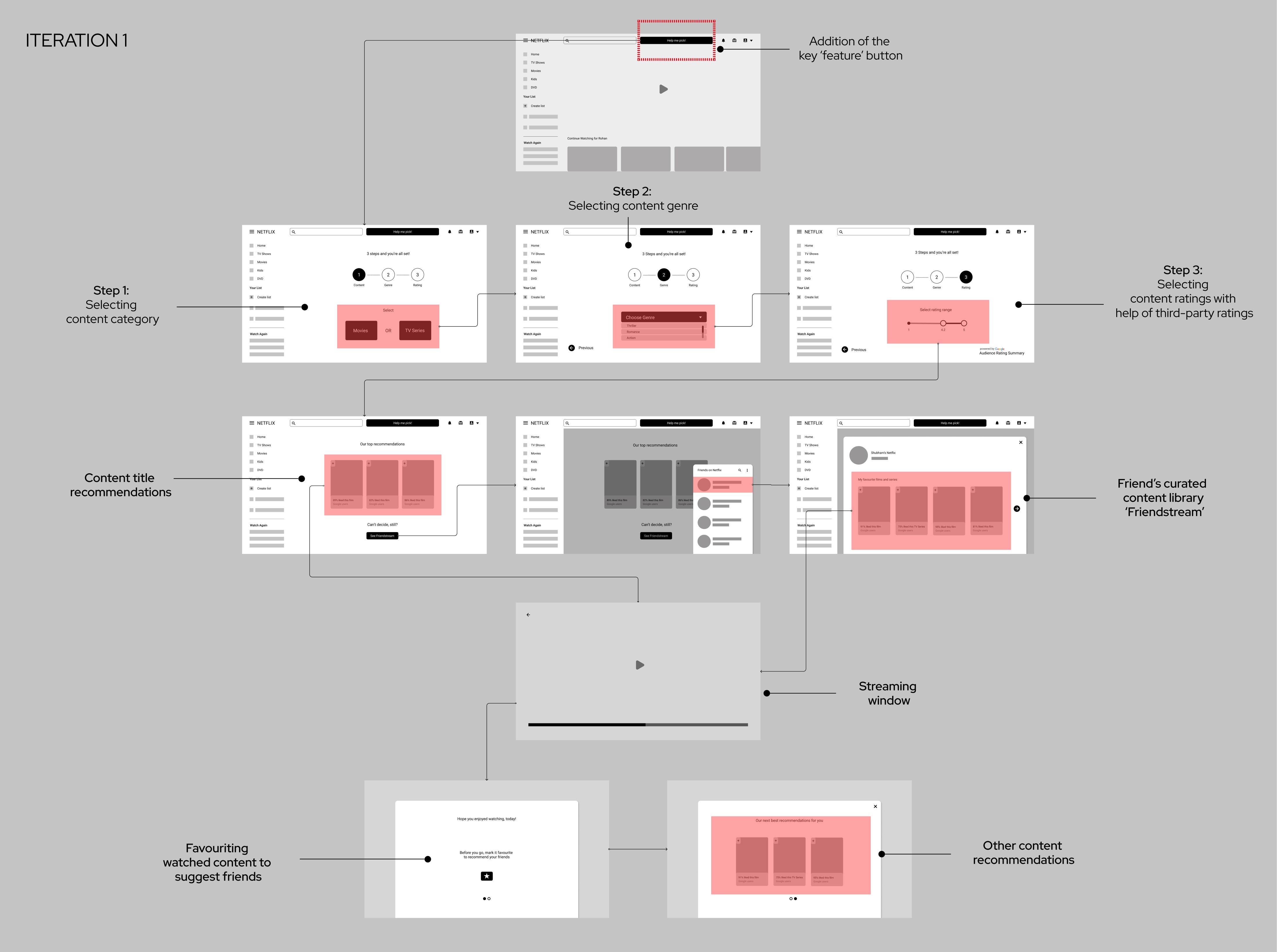
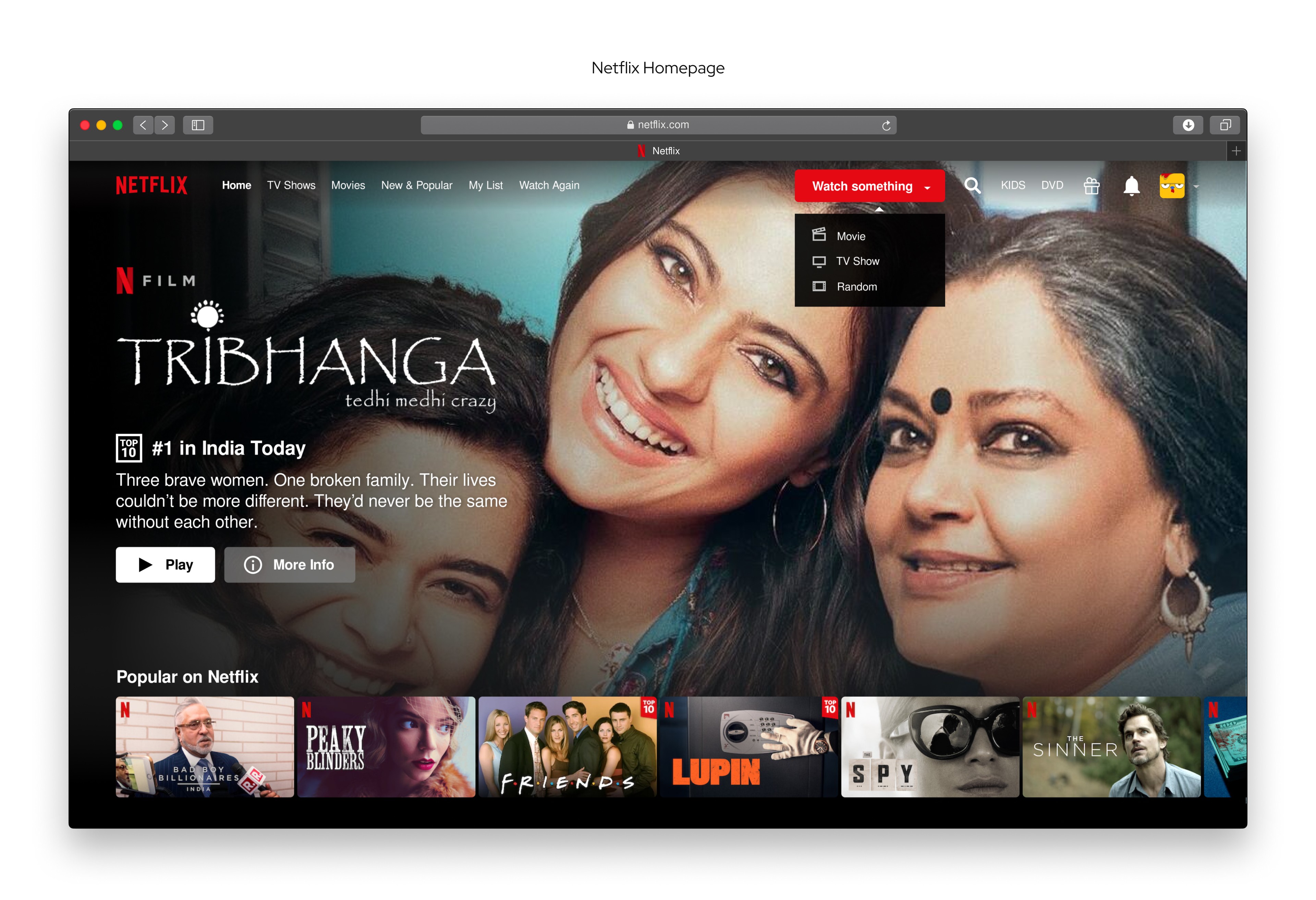
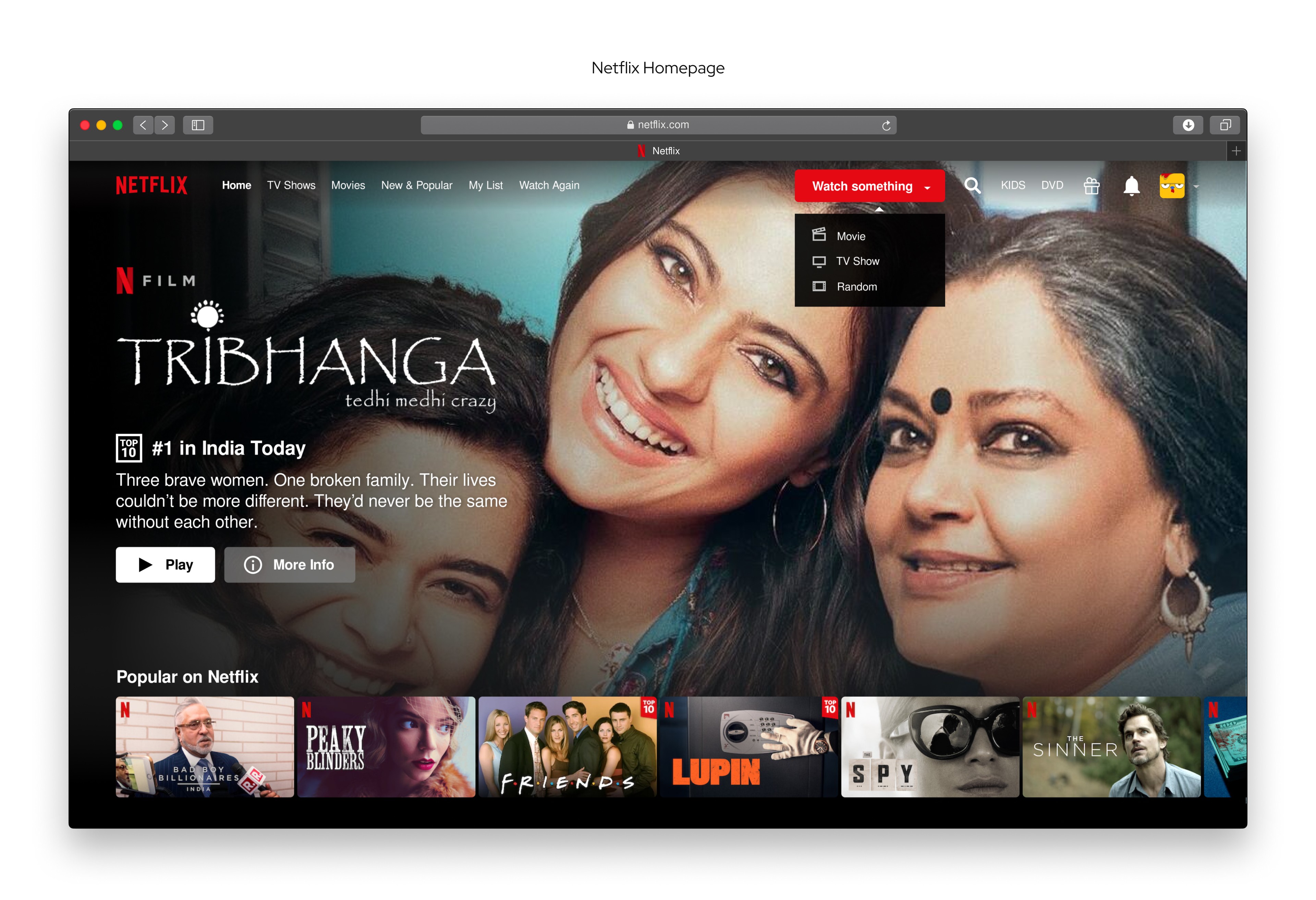
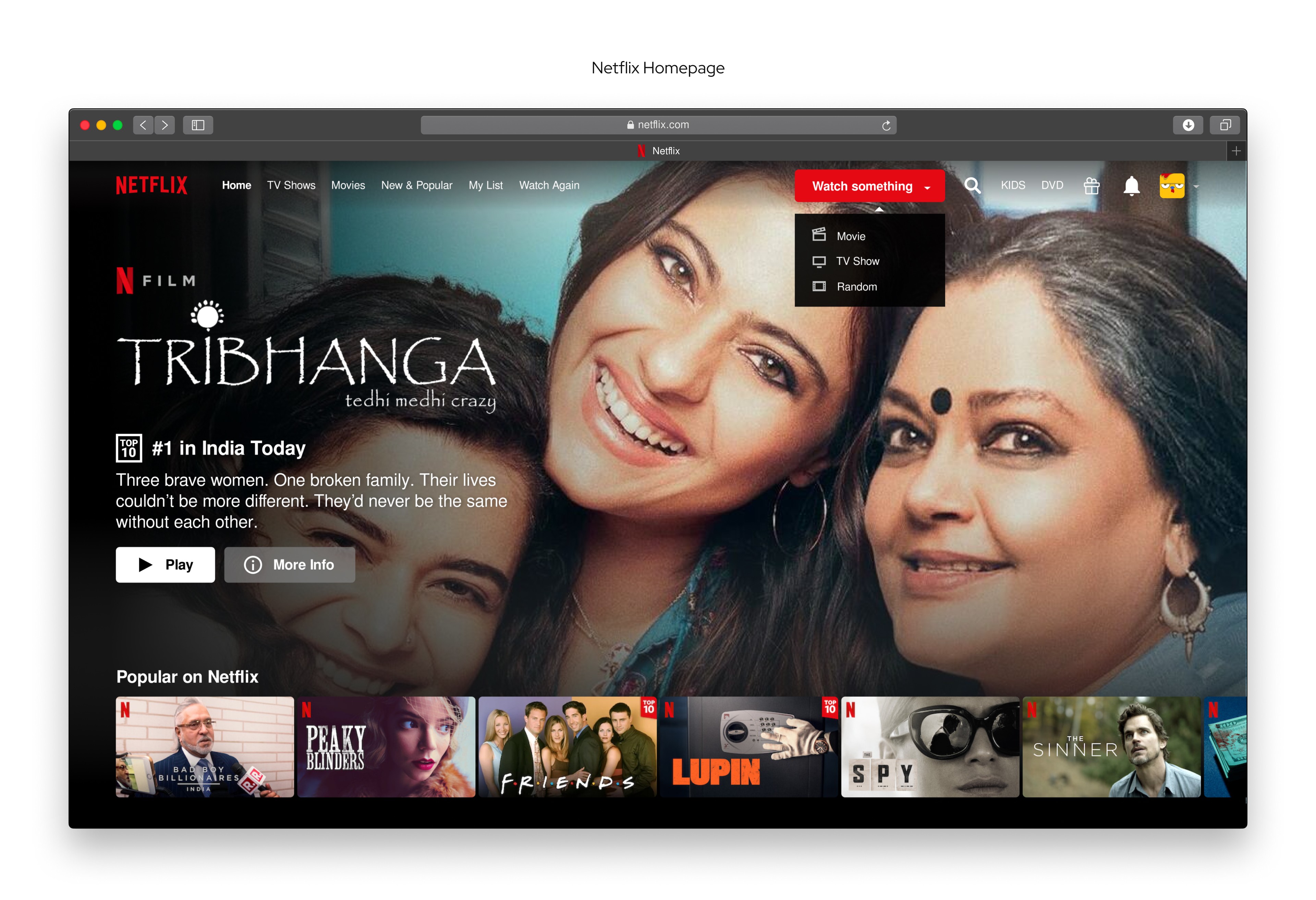
Initial wireframing helped me to find some solutions to my How Might We questions. My focus was on how further I can reduce the browsing time and help viewers quickly watch something of their choice. While working towards my final solution, I incorporated only one key feature that enables the viewer to take all the decisions within minutes without even leaving the streaming window.
Initial wireframing helped me to find some solutions to my How Might We questions. My focus was on how further I can reduce the browsing time and help viewers quickly watch something of their choice. While working towards my final solution, I incorporated only one key feature that enables the viewer to take all the decisions within minutes without even leaving the streaming window.
After the first iteration, I discussed the flows with my mentor to see what all additions or changes could be made to make my solution as simple as possible.
After the first iteration, I discussed the flows with my mentor to see what all additions or changes could be made to make my solution as simple as possible.
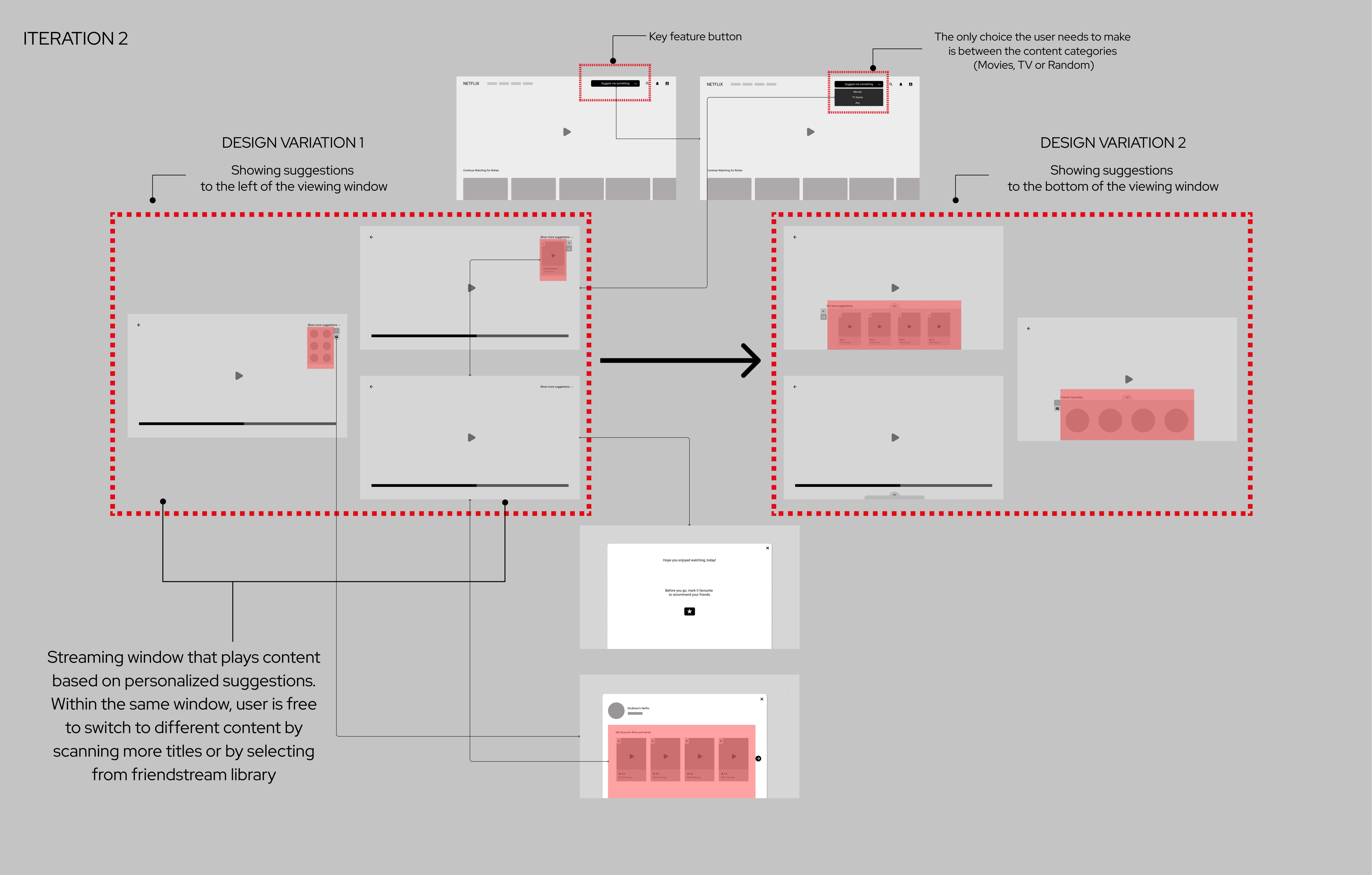
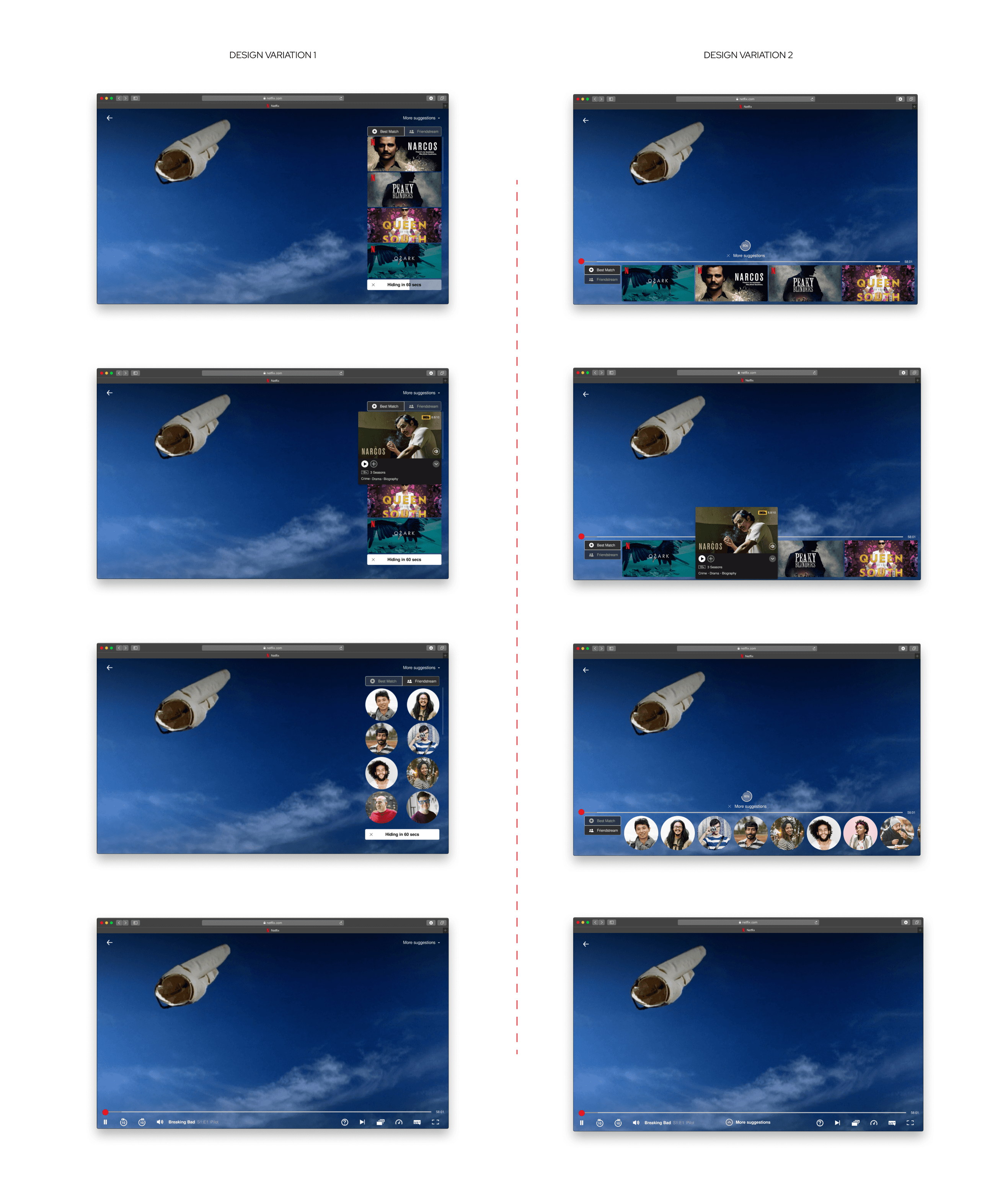
Through the end of the second iteration, I made two variants of my design solution, subjected to further refinement that emerged as my final screens.
Through the end of the second iteration, I made two variants of my design solution, subjected to further refinement that emerged as my final screens.



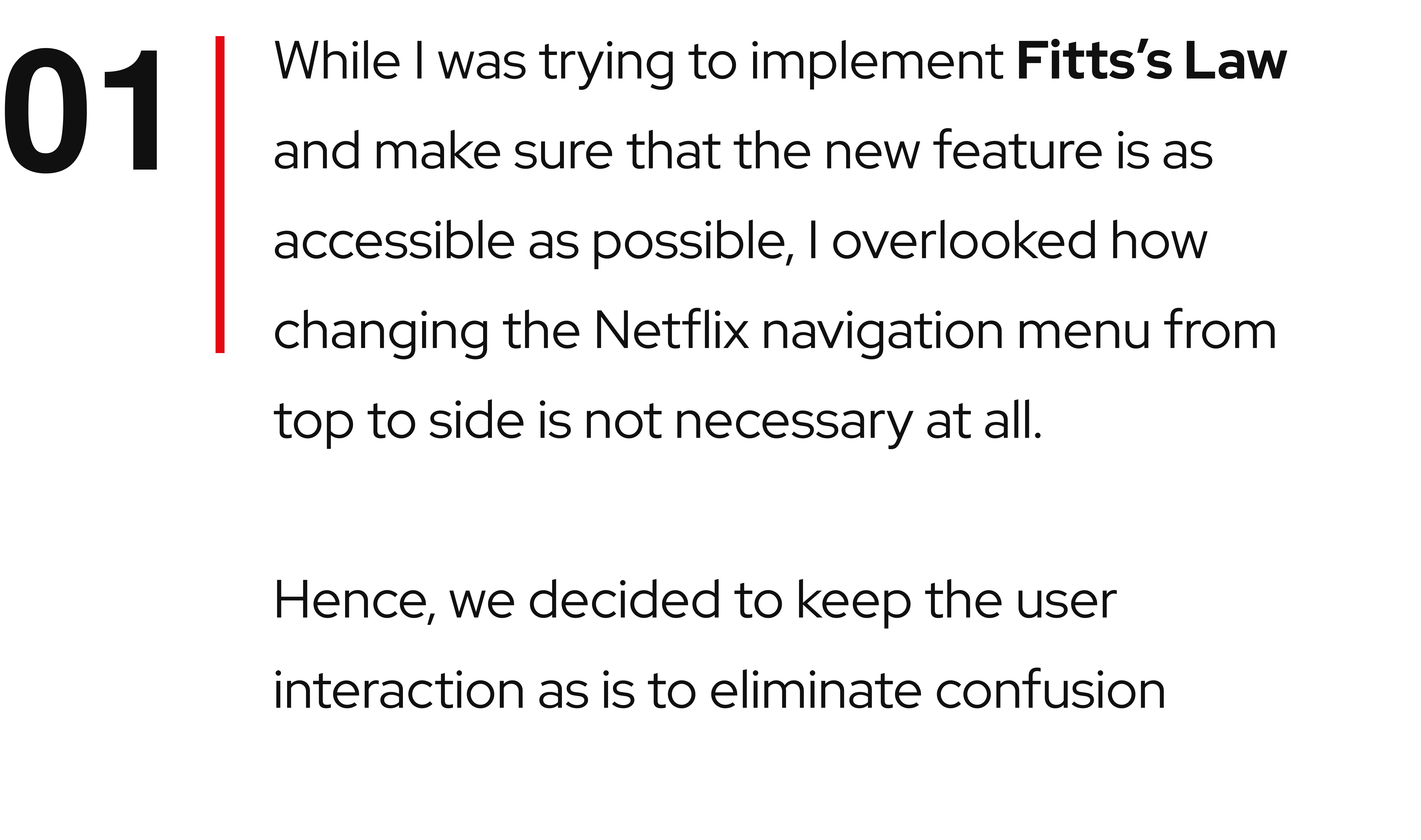
Discussions after Iteration 1
Discussions after Iteration 1















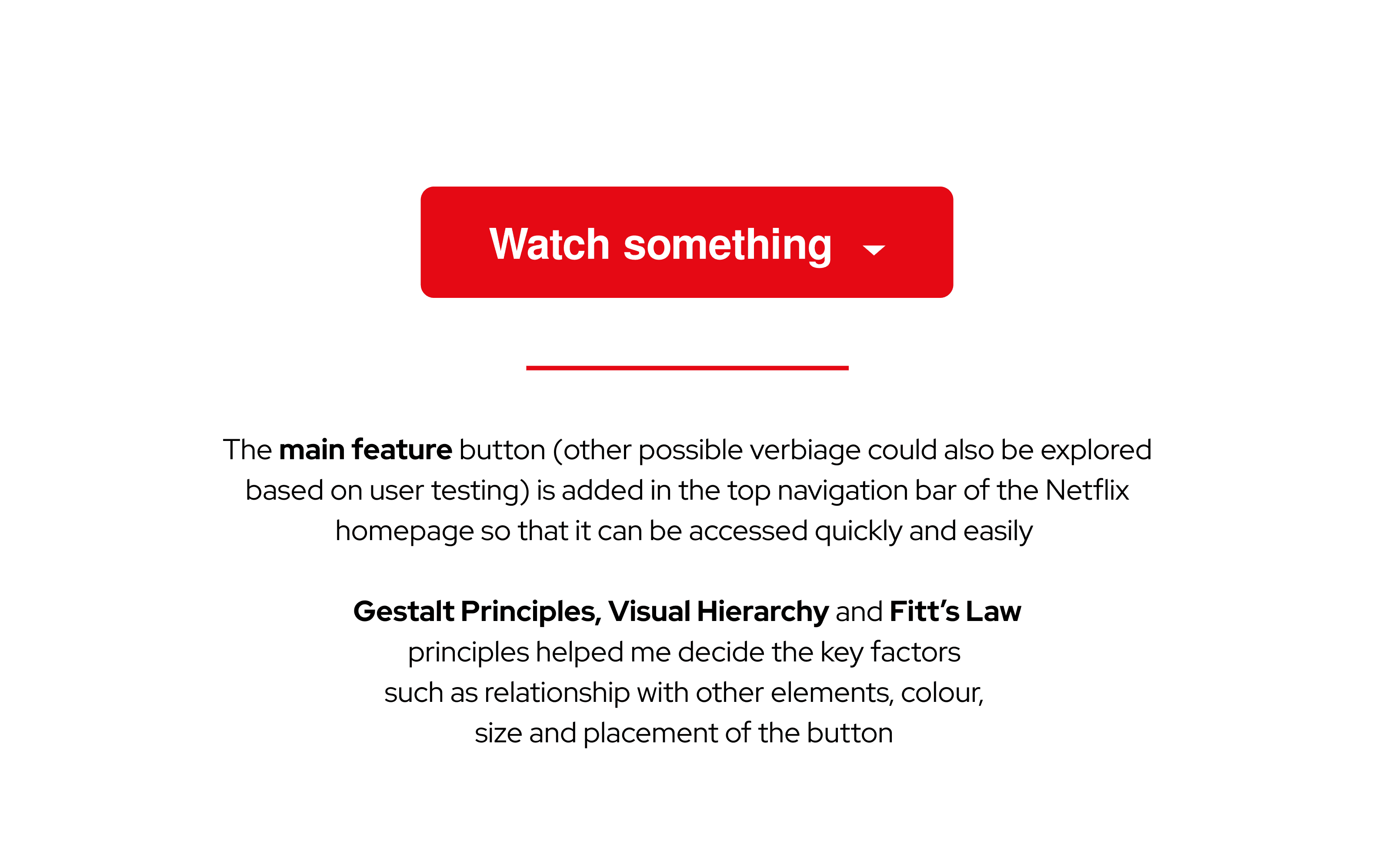
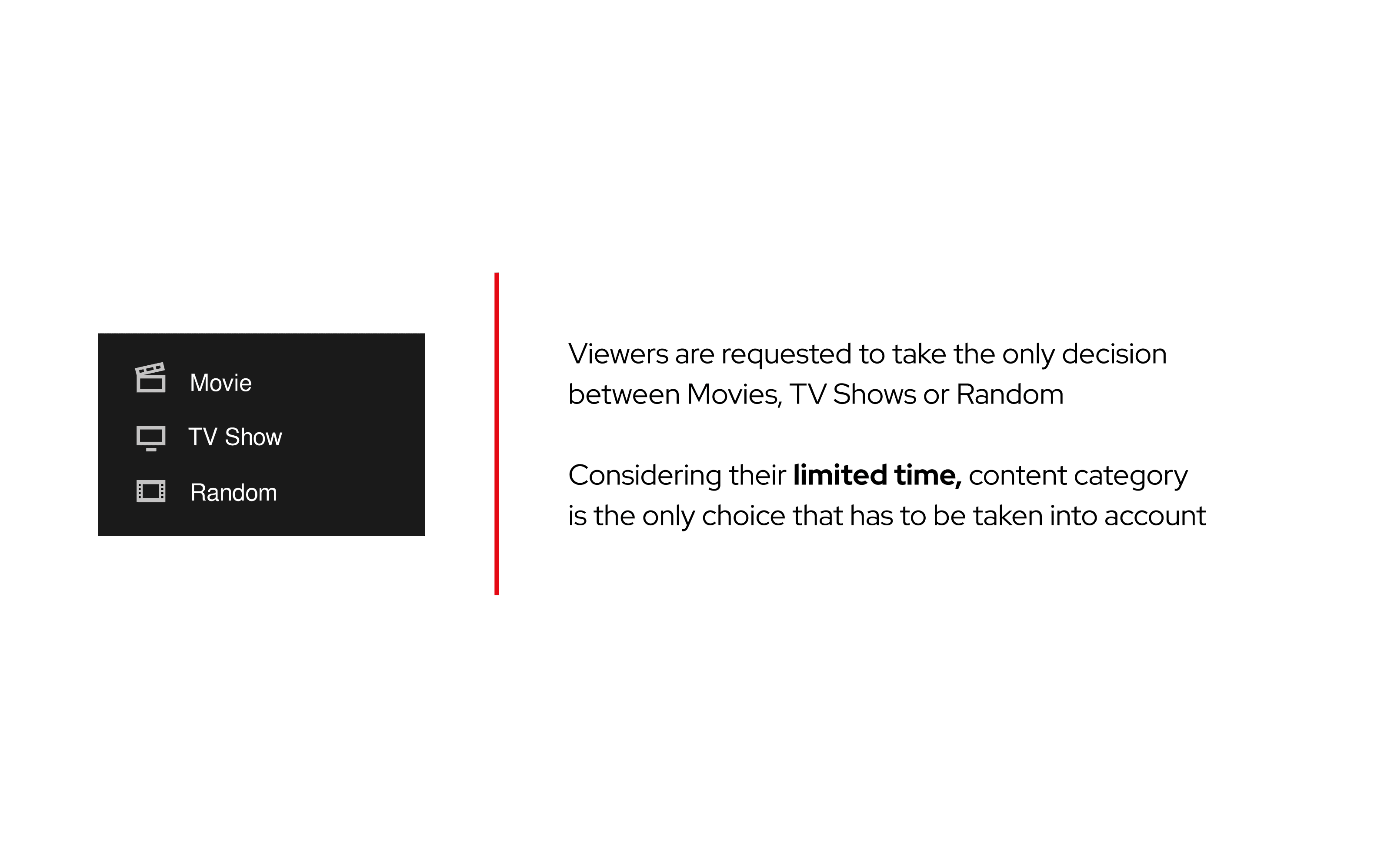
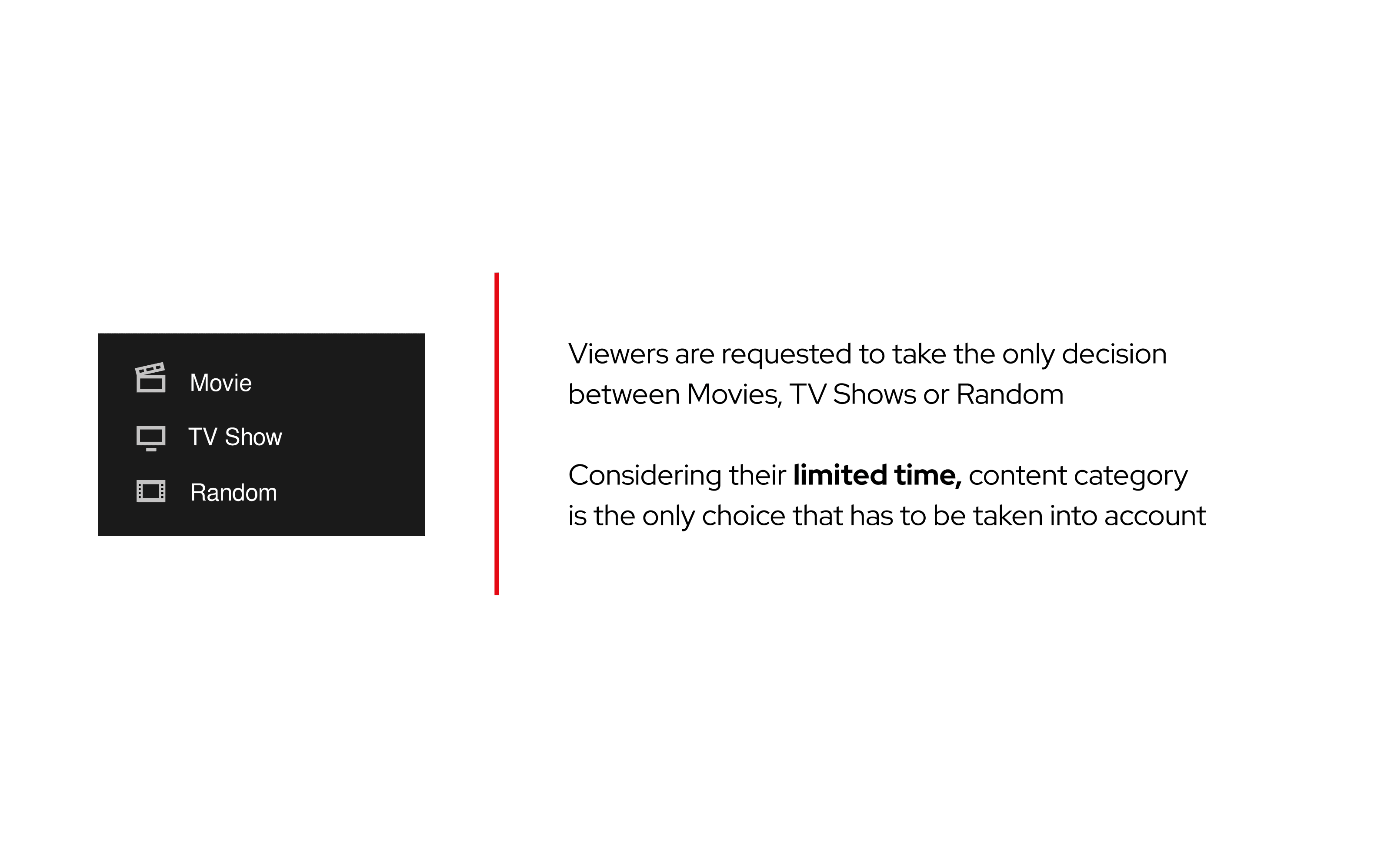
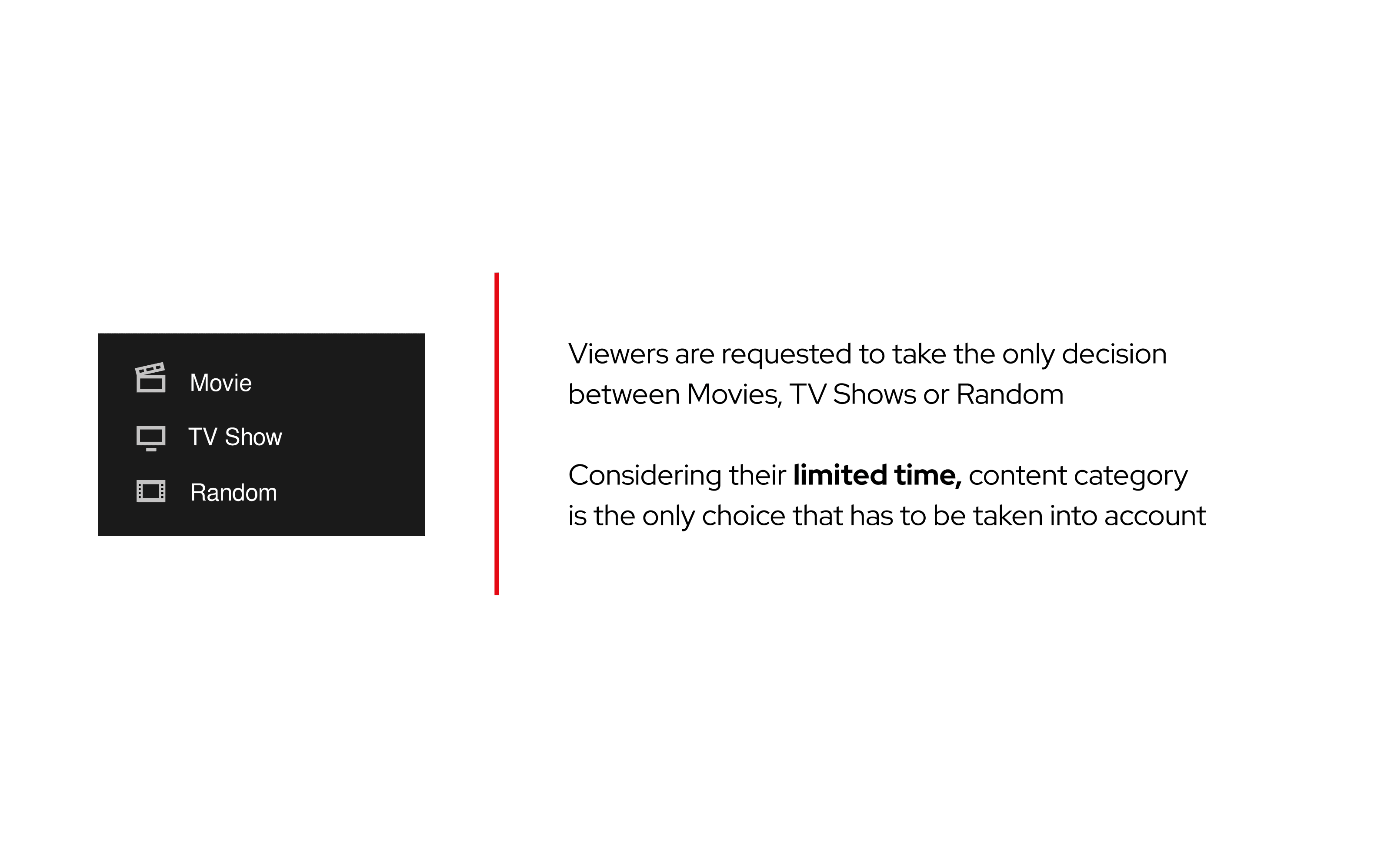
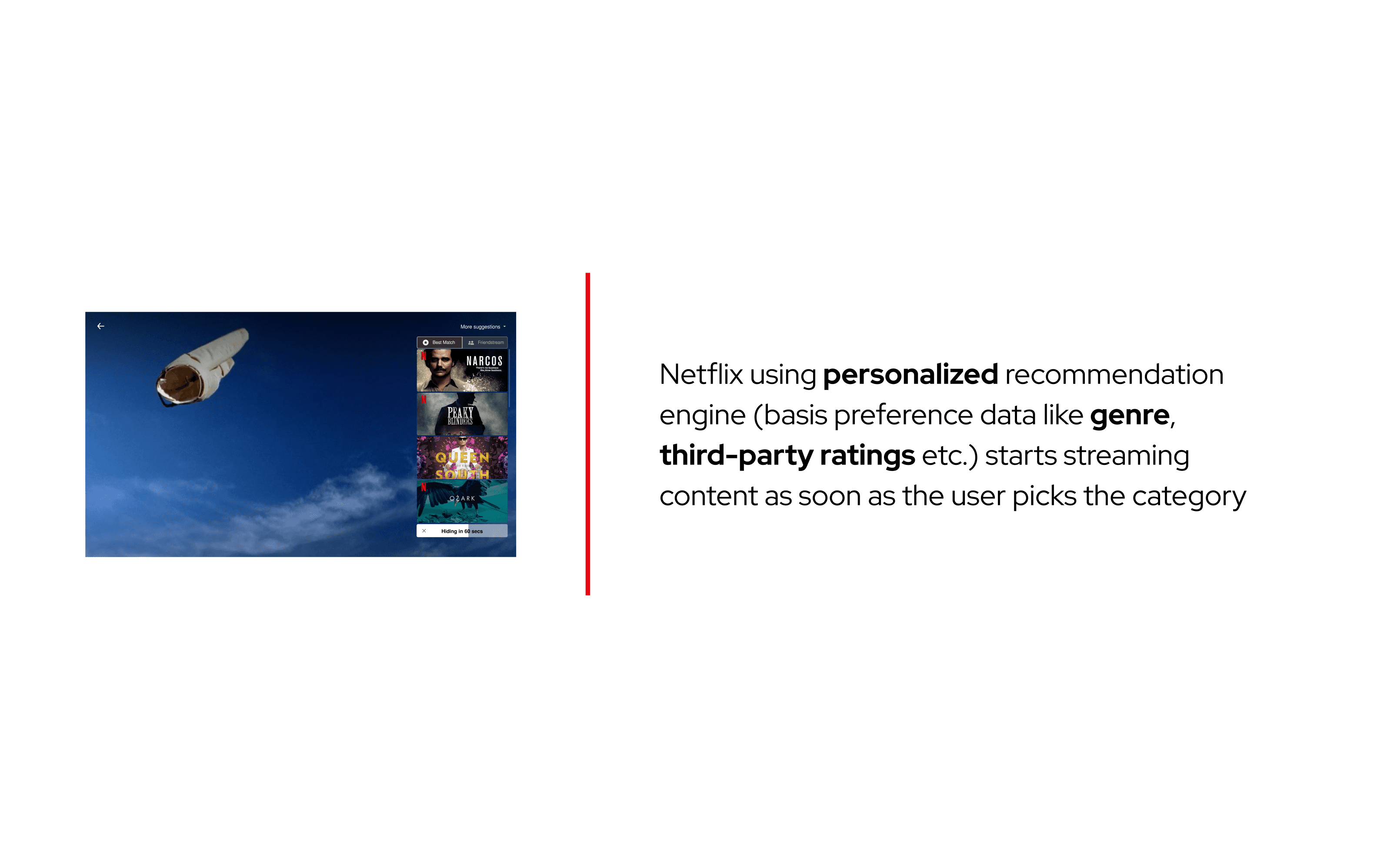
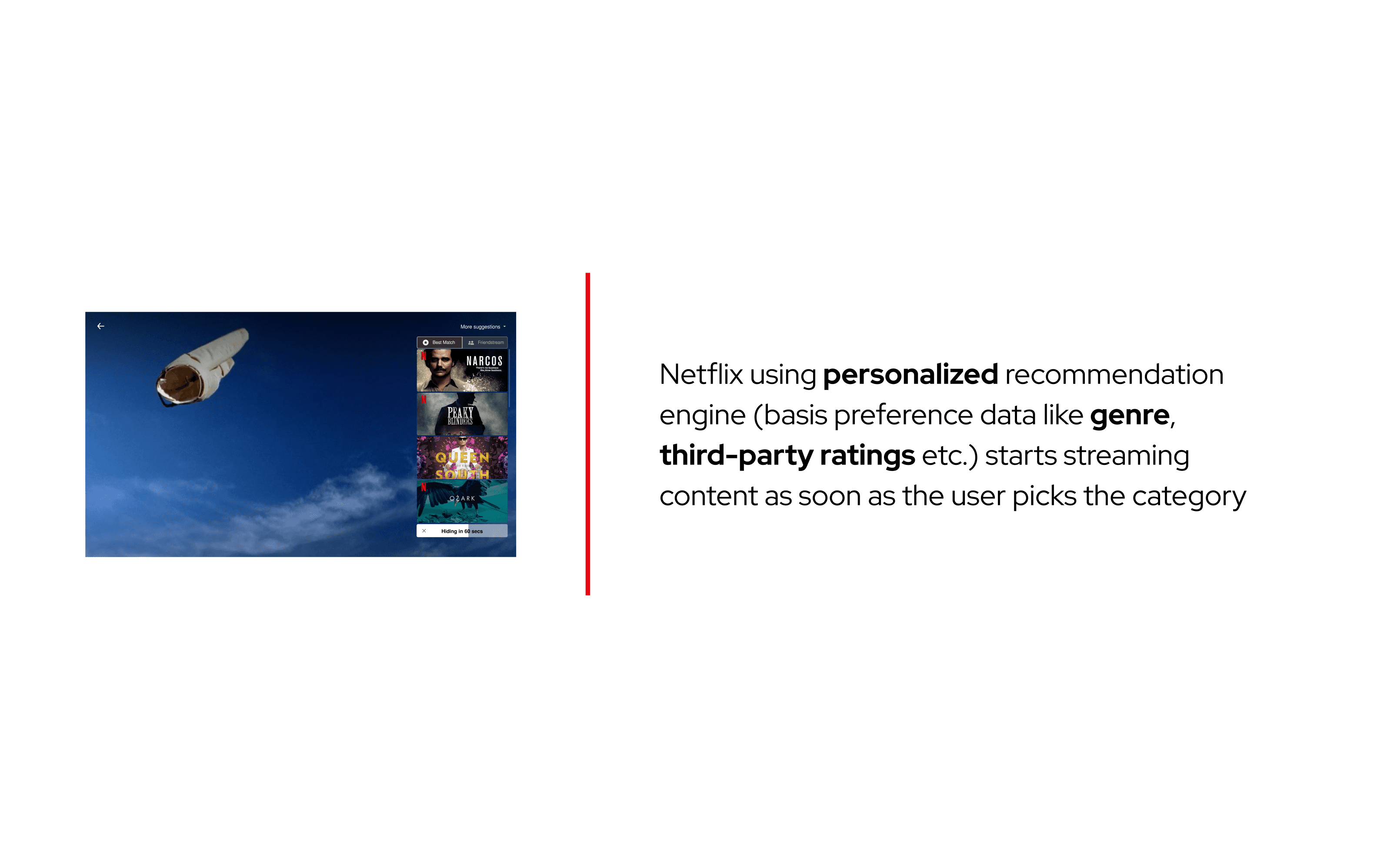
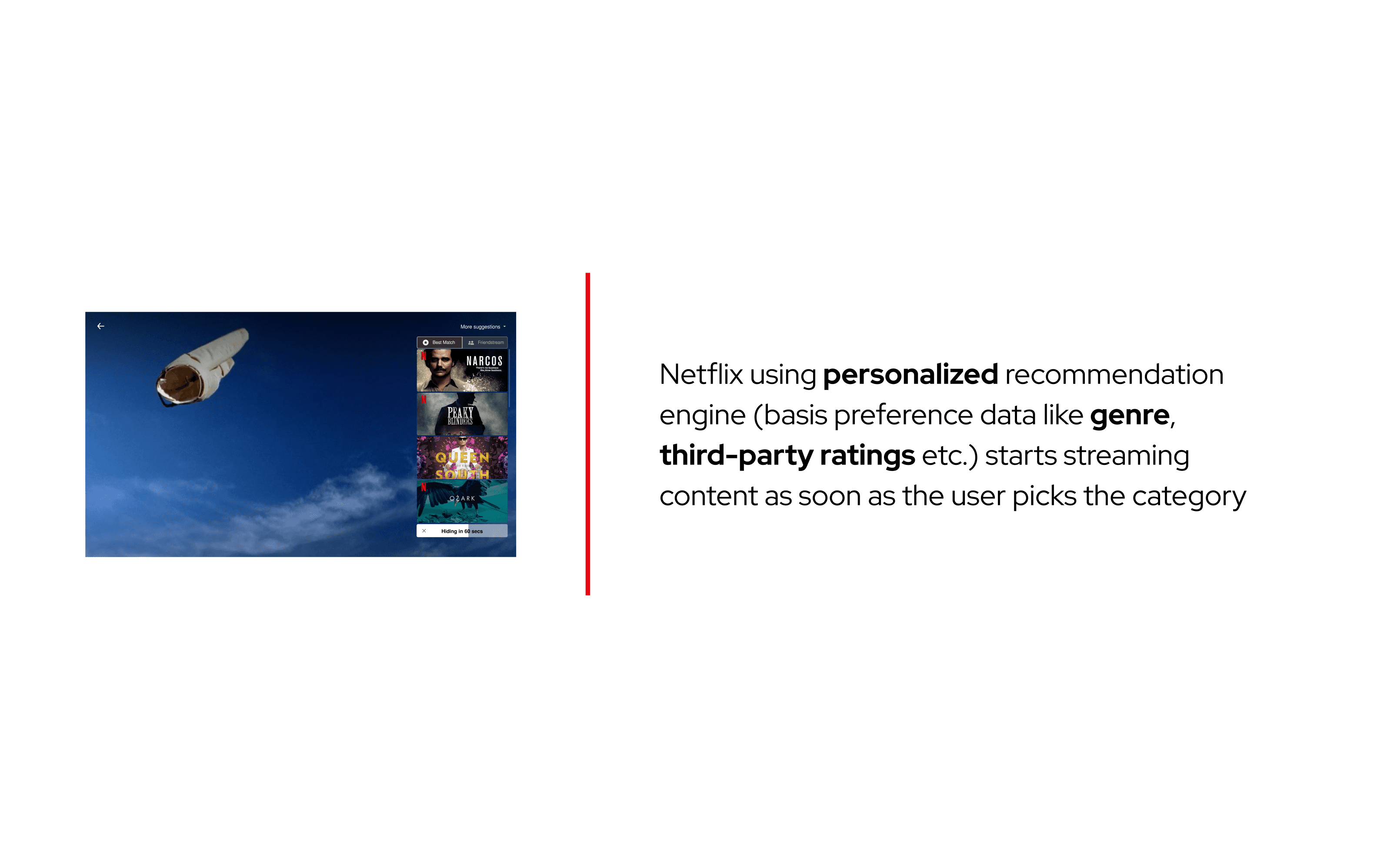
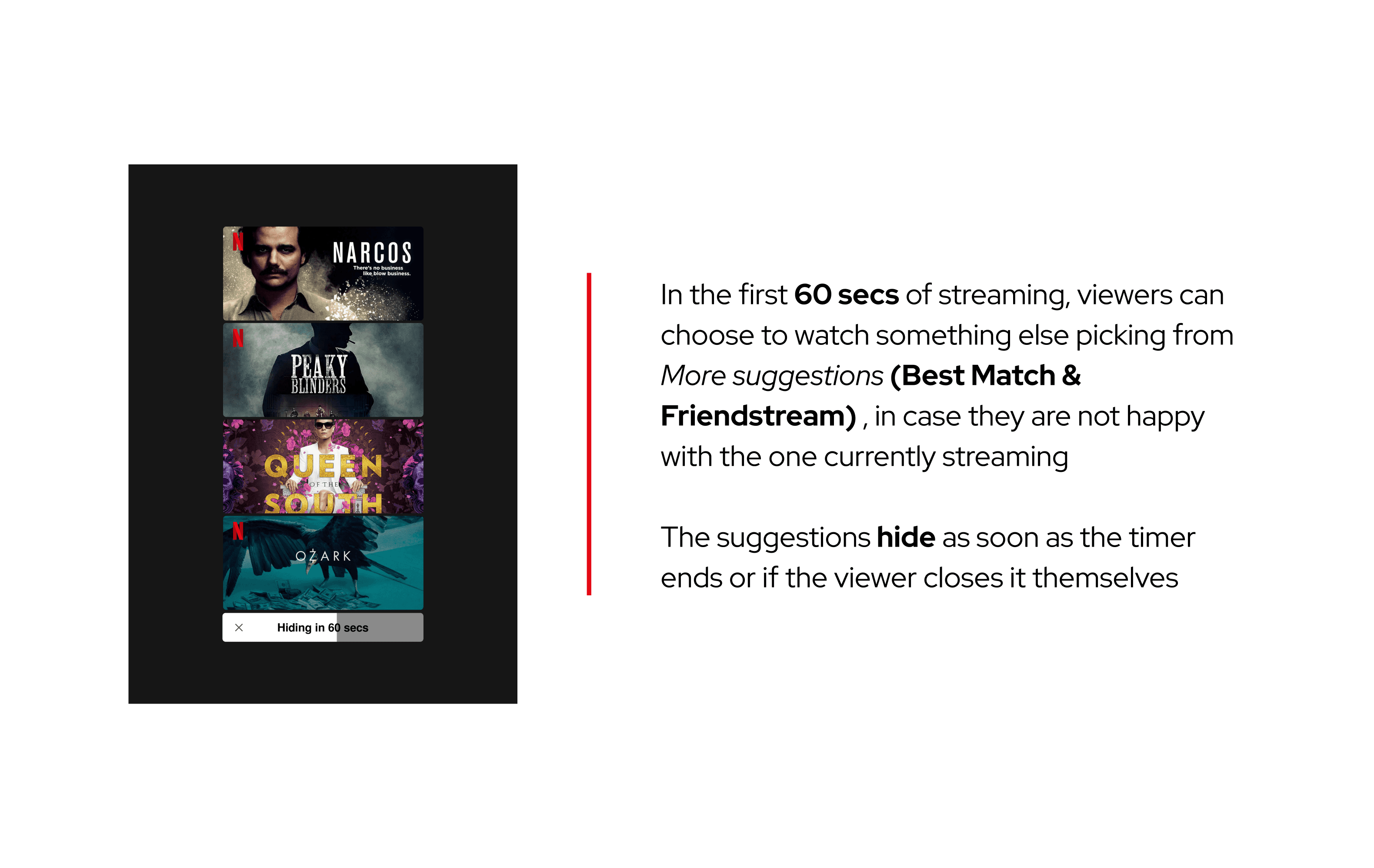
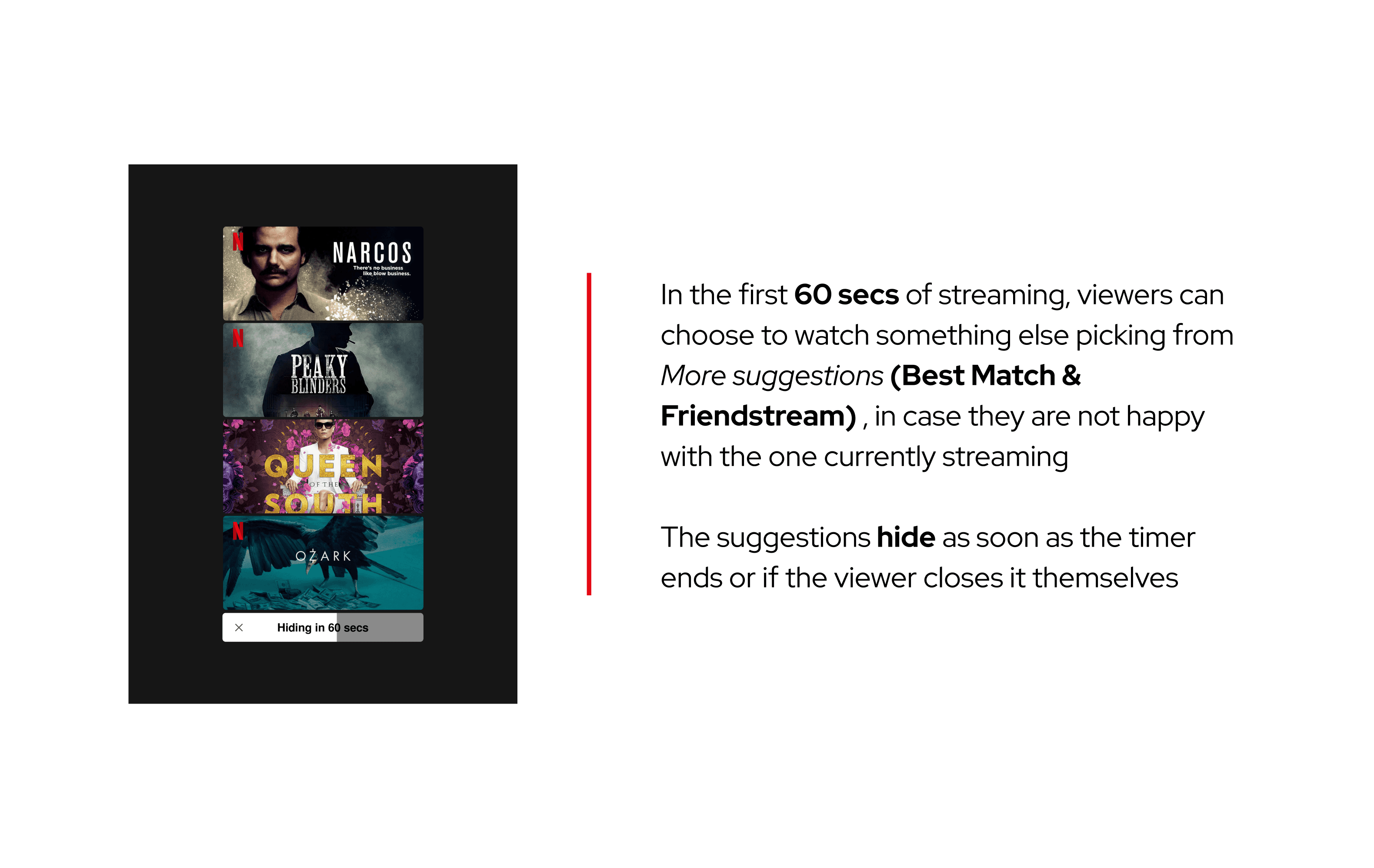
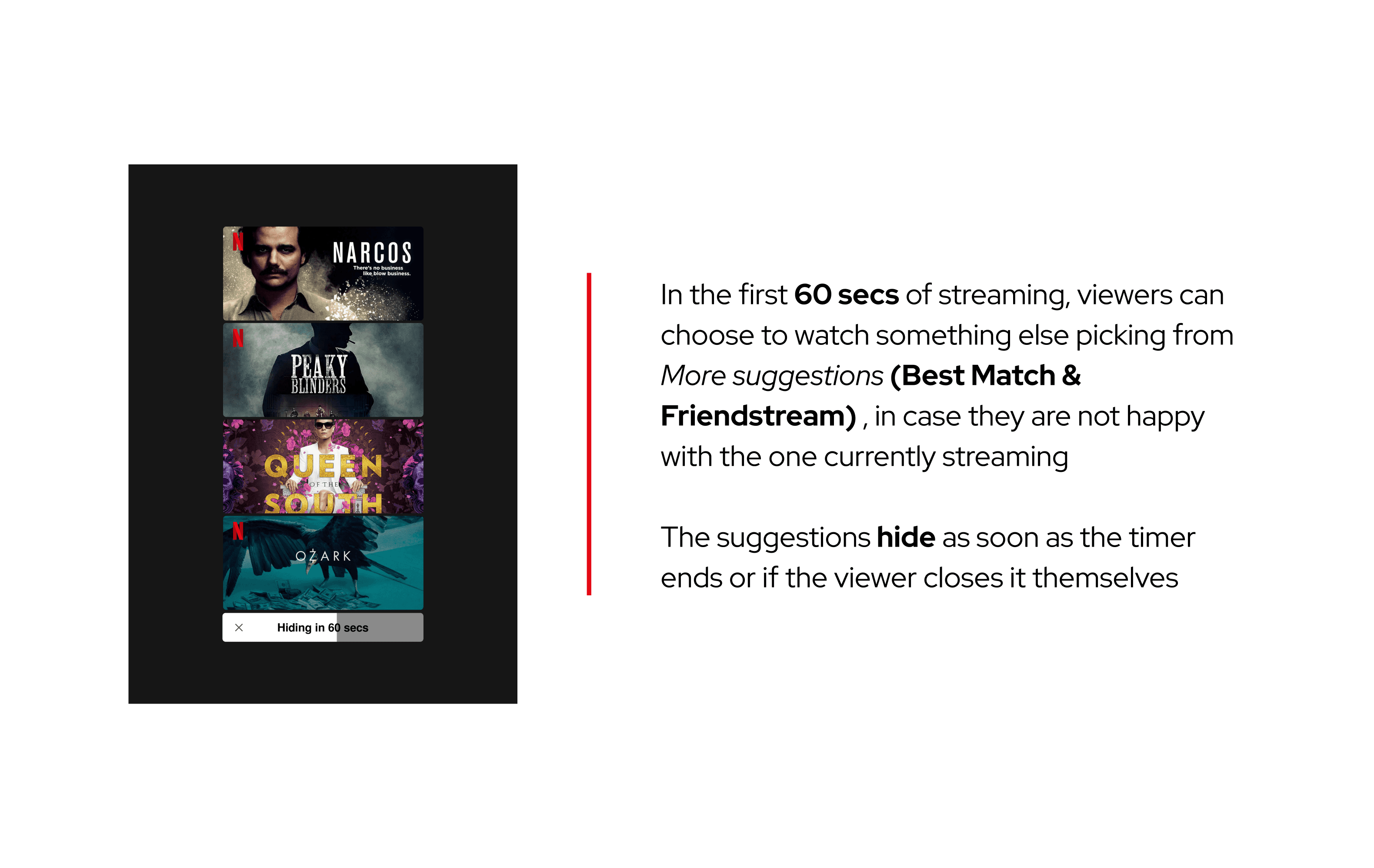
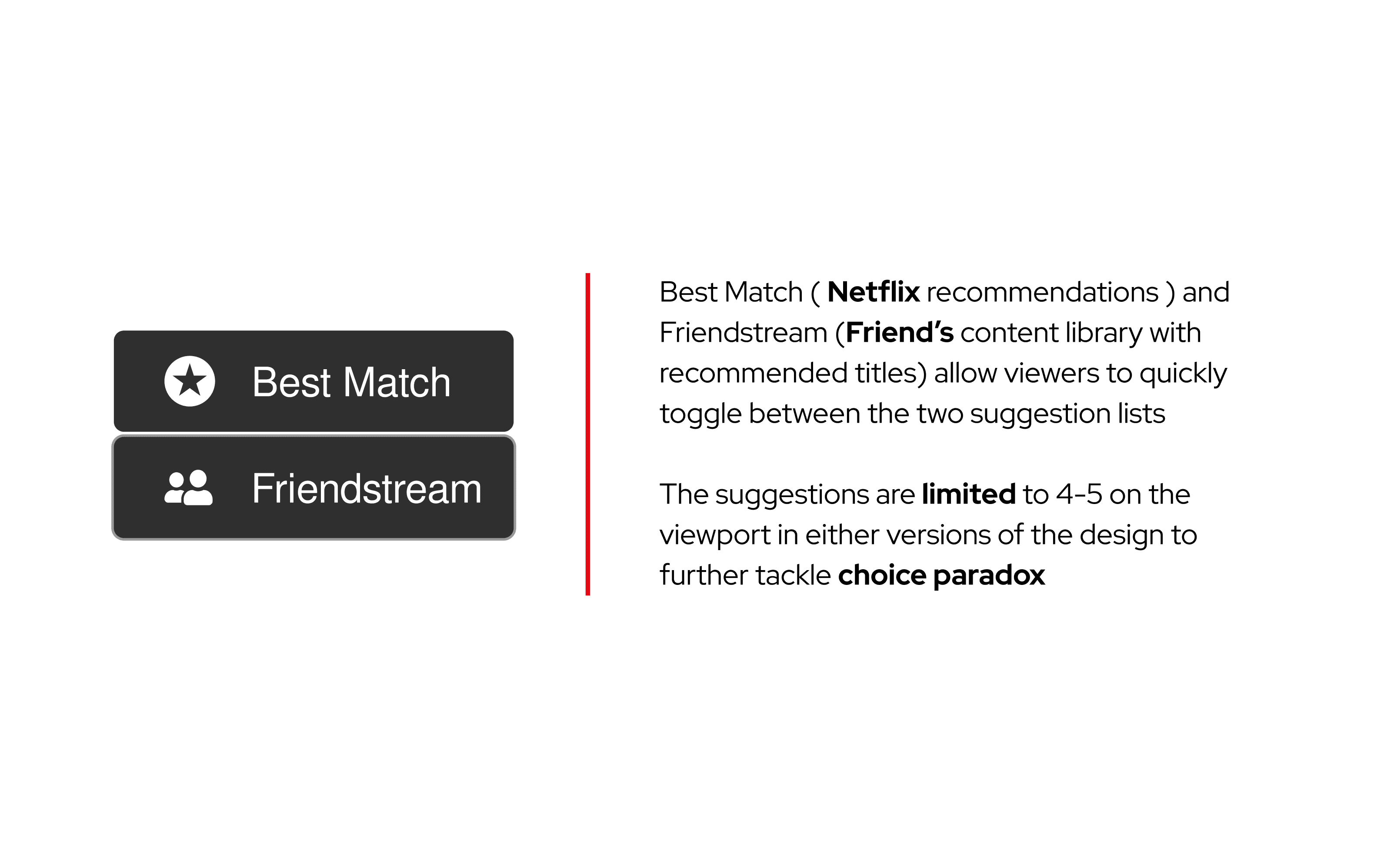
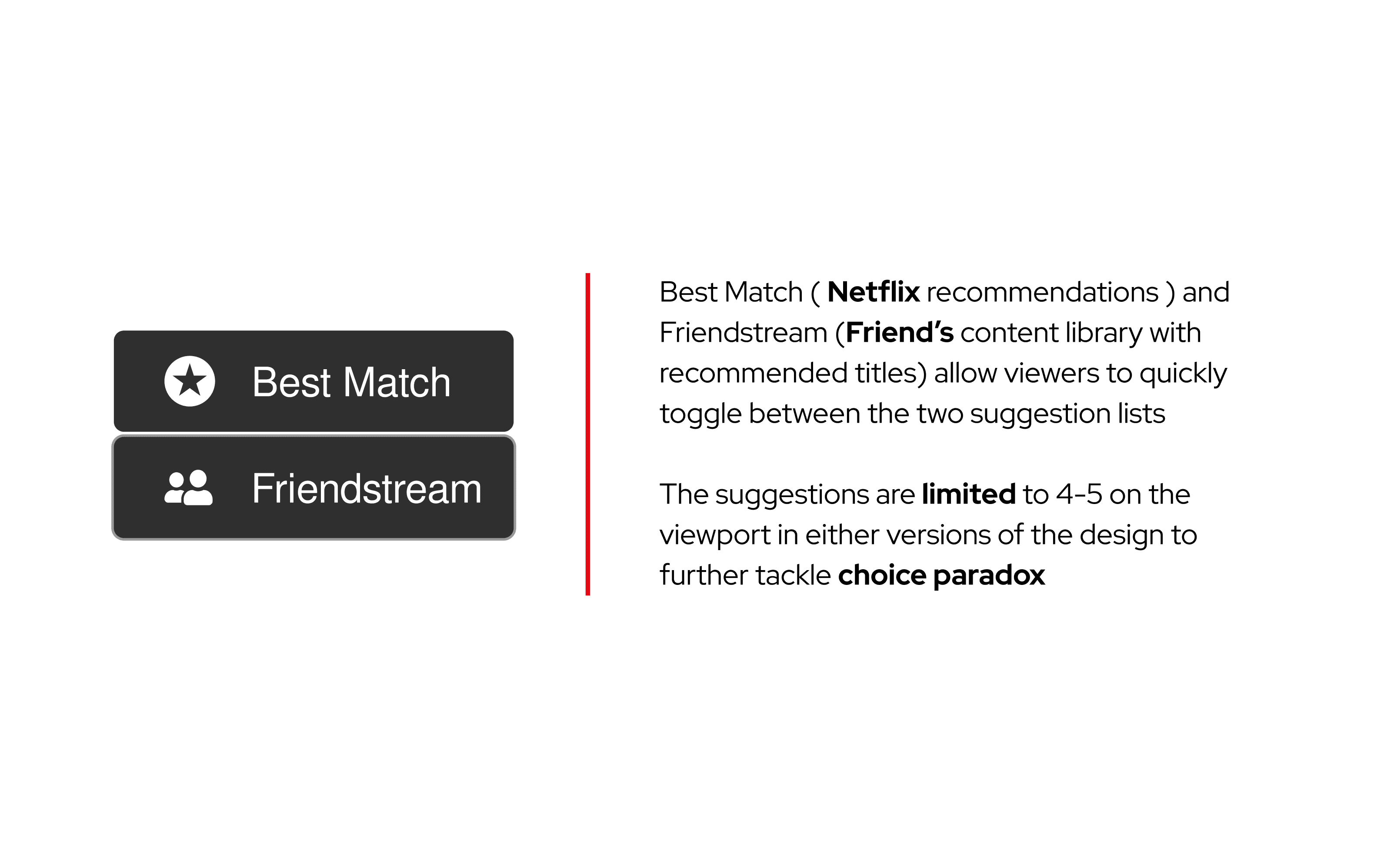
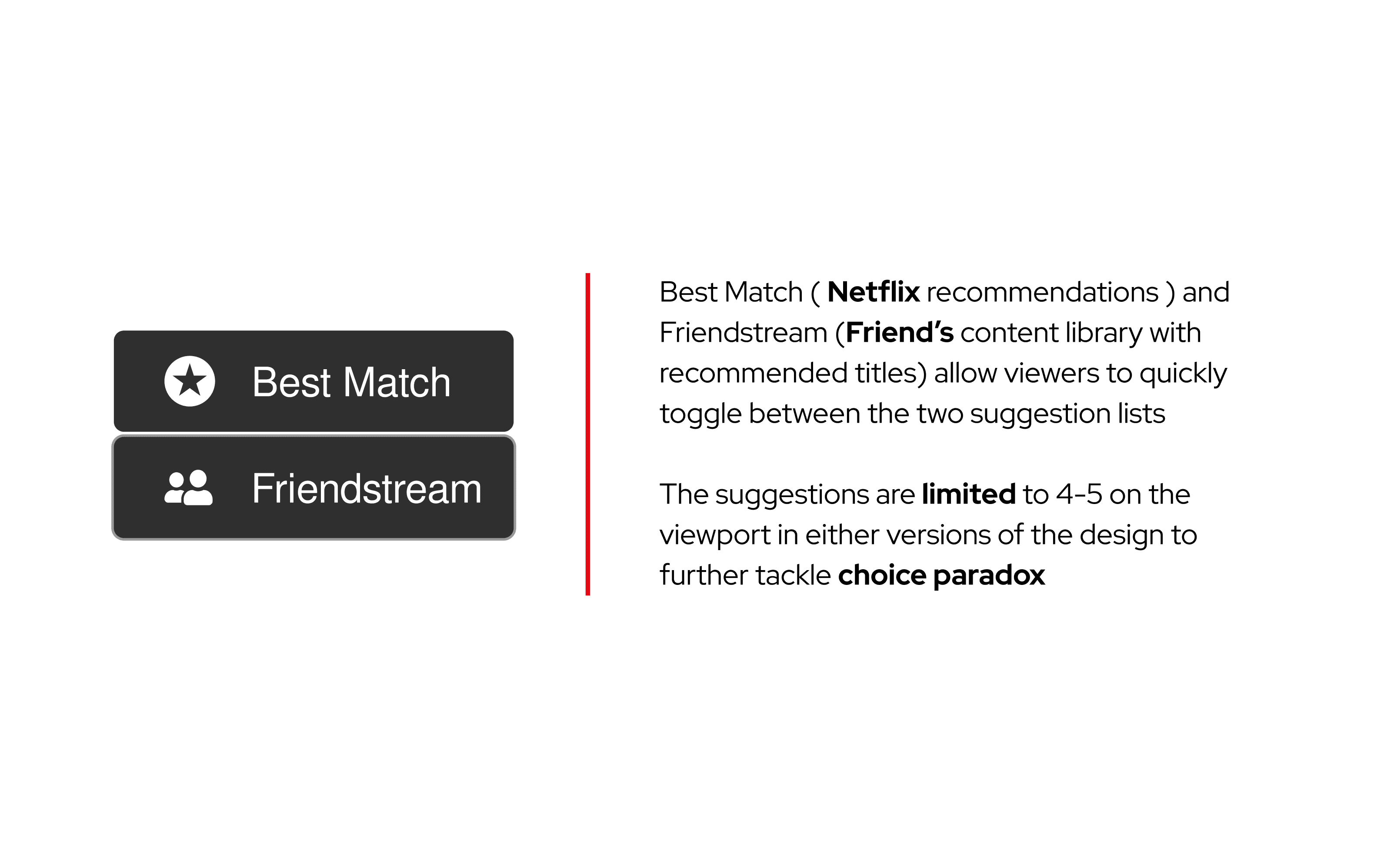
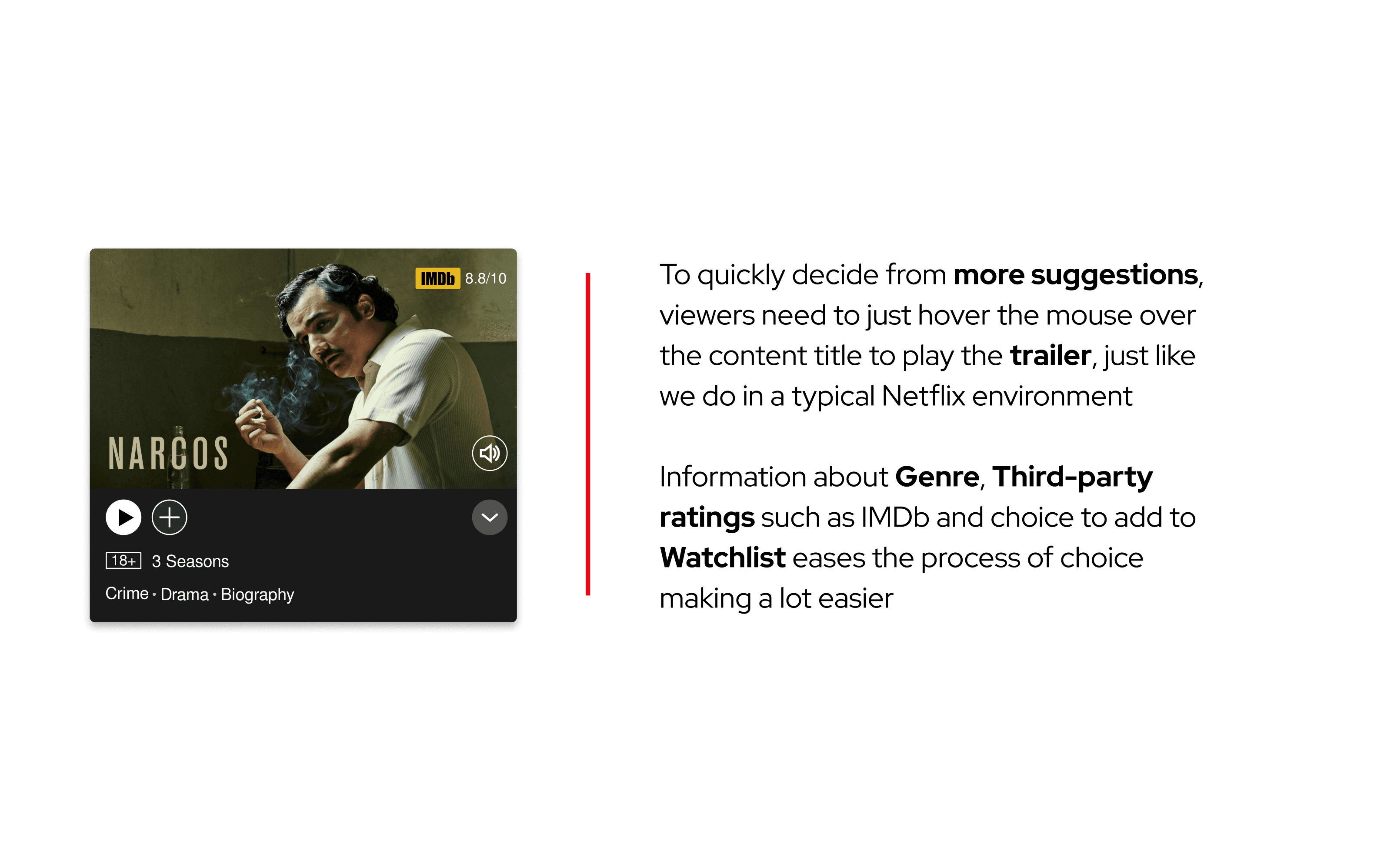
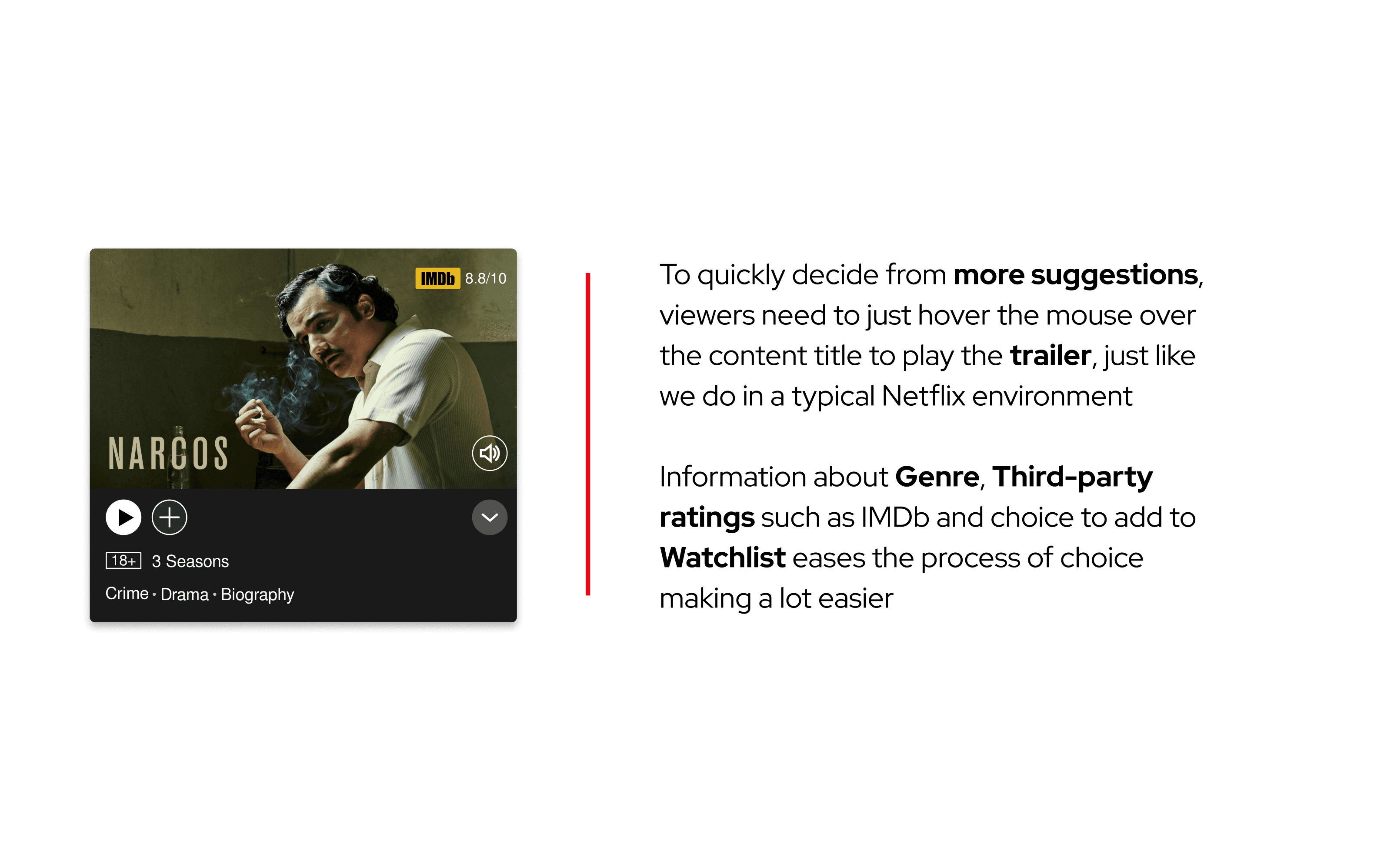
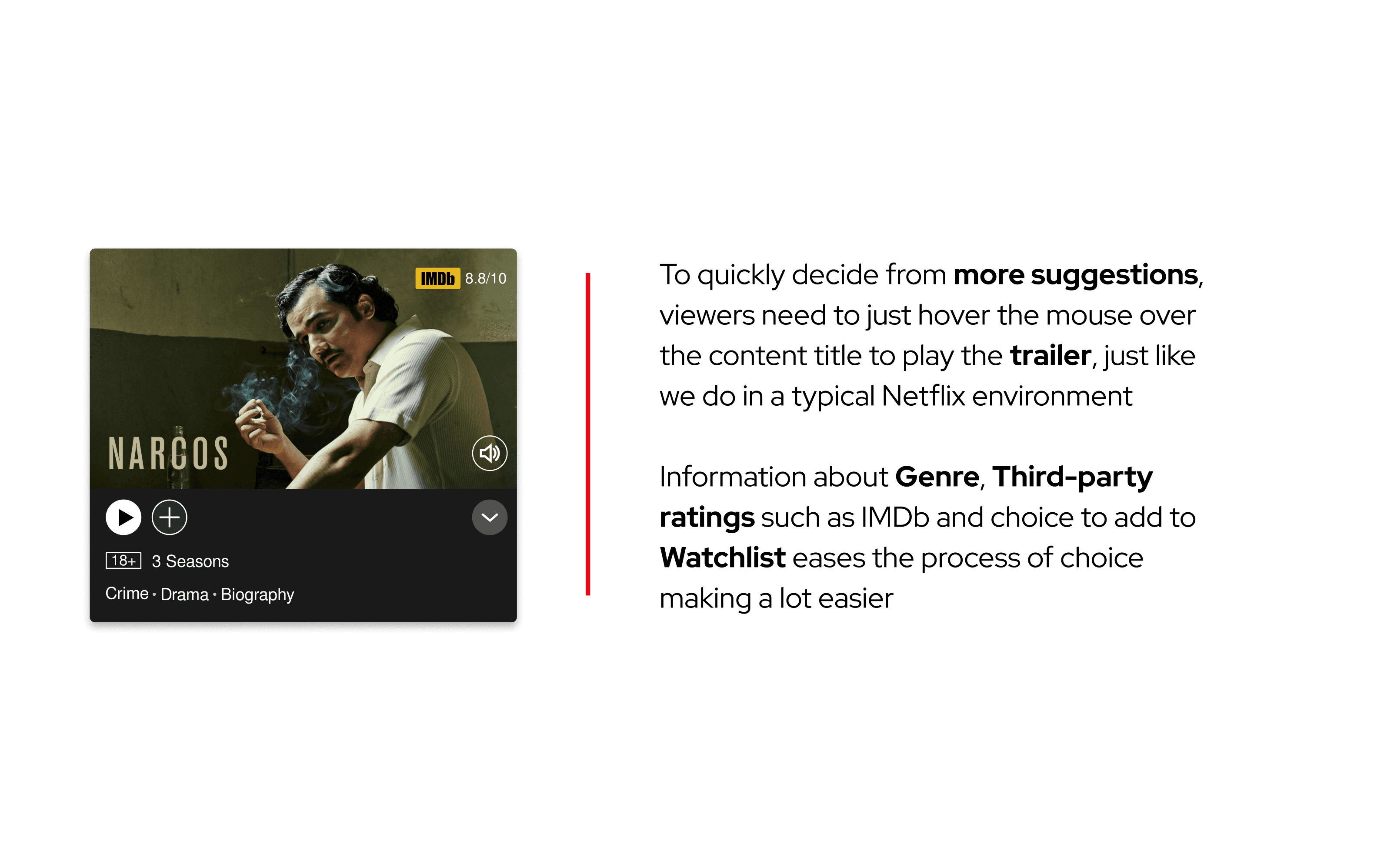
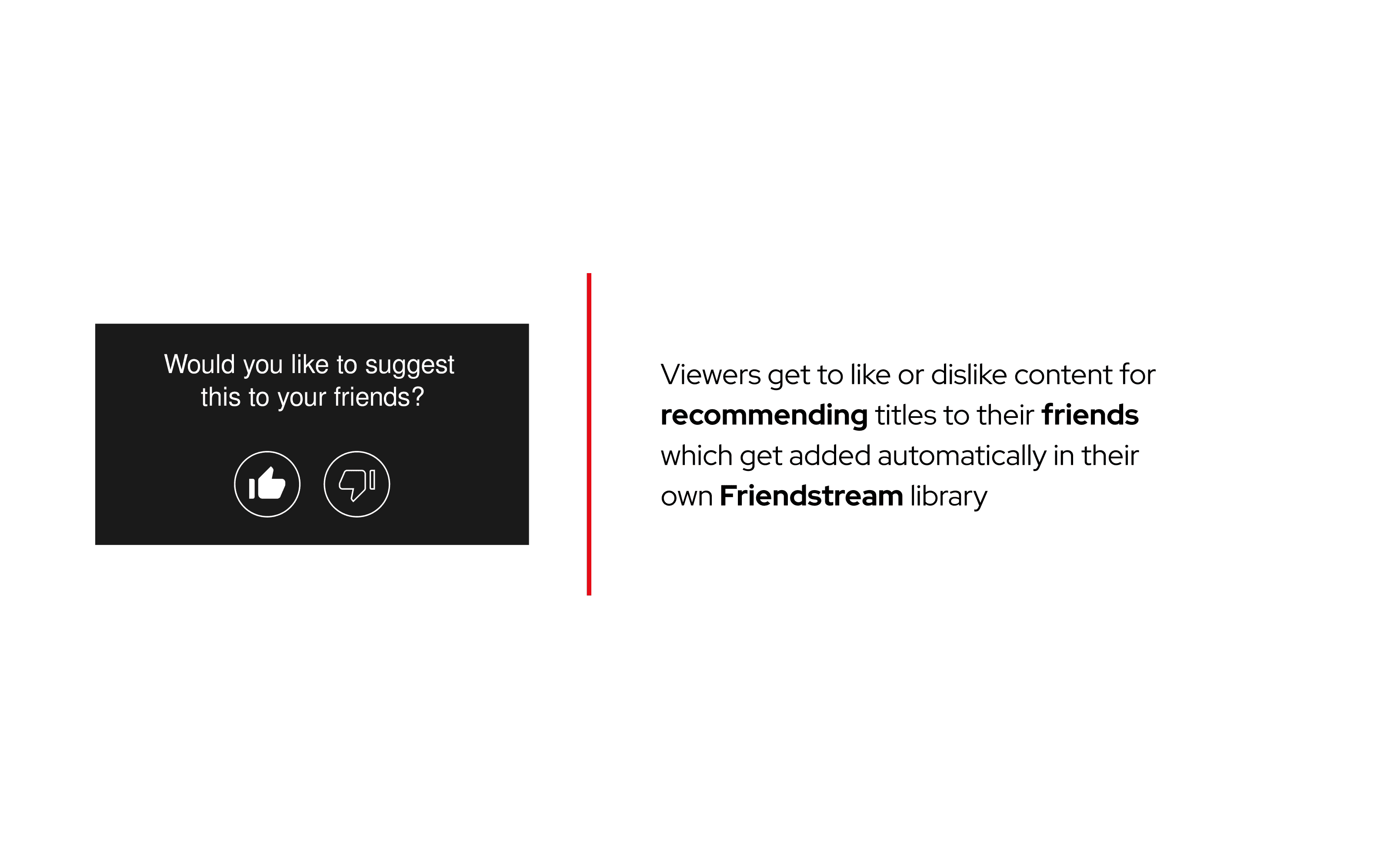
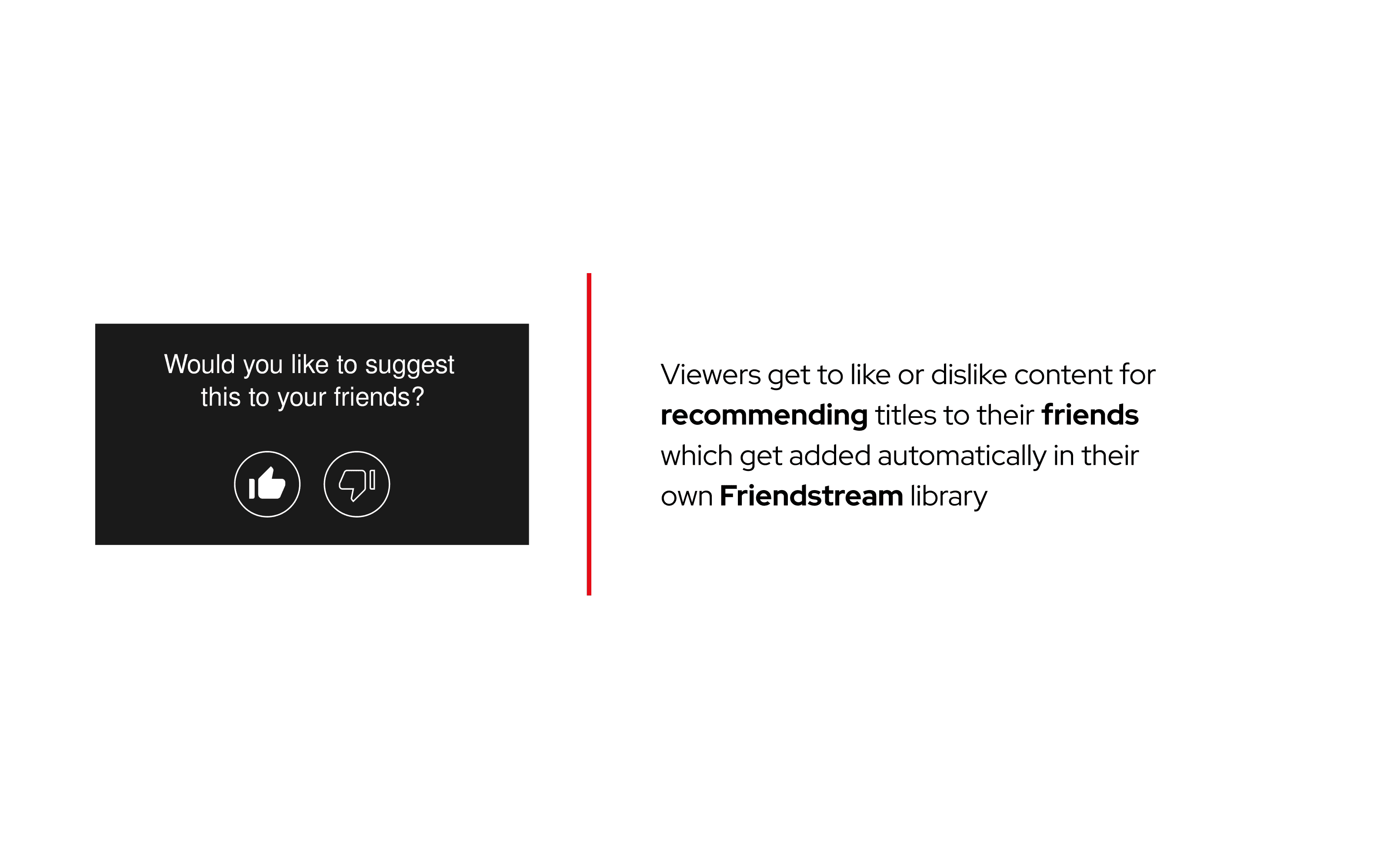
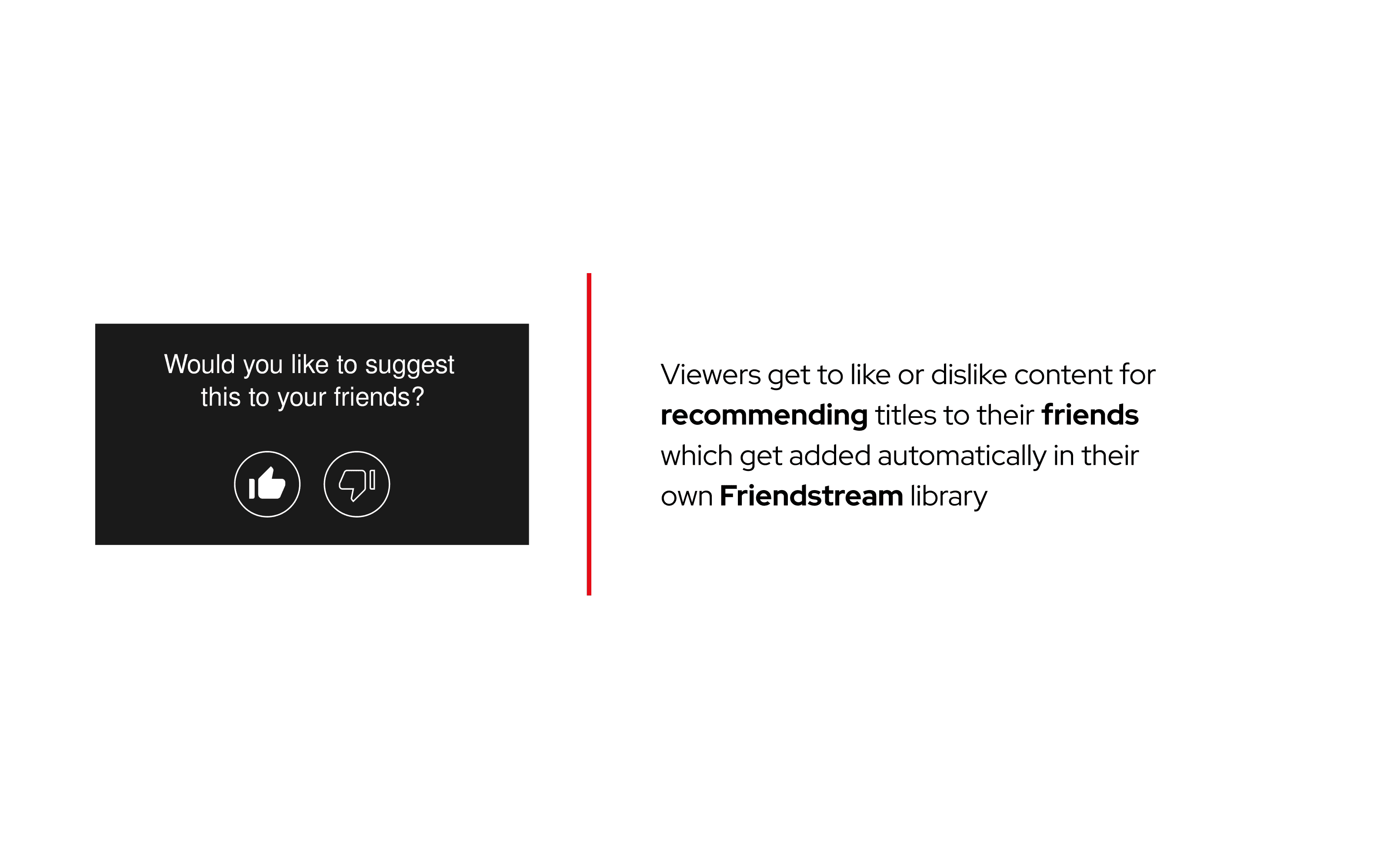
Highlights of the proposed solution
Highlights of the proposed solution





















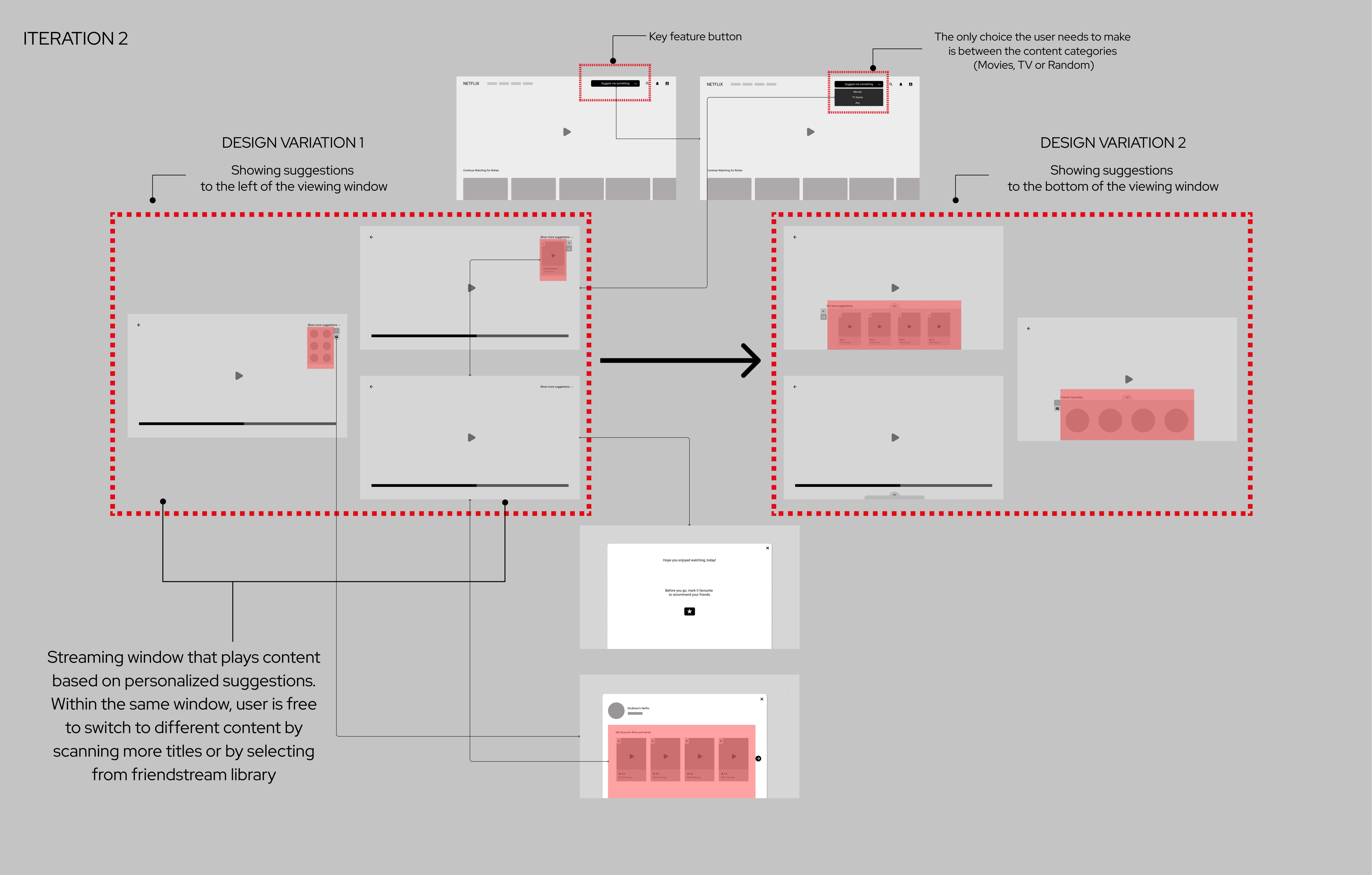
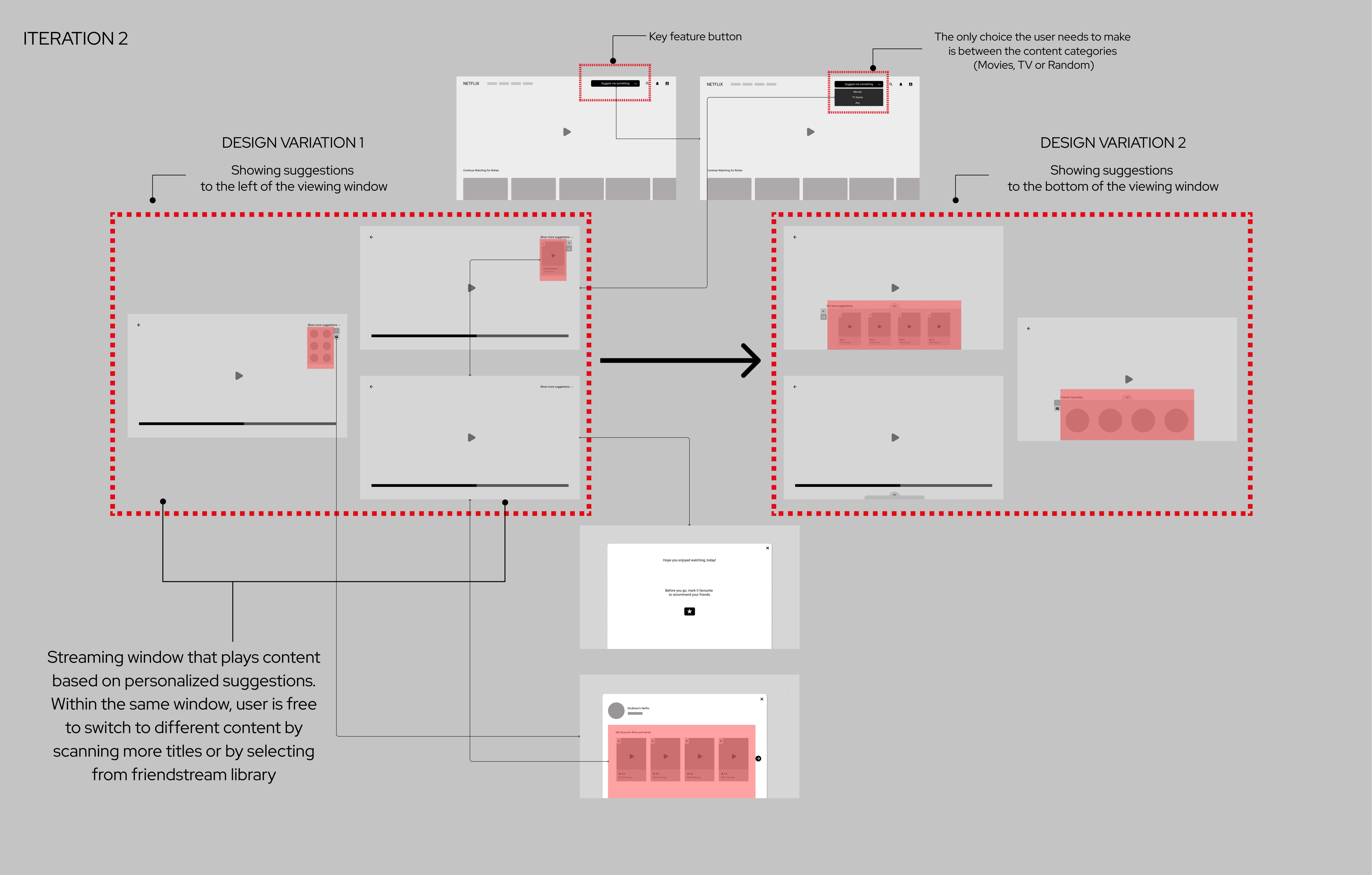
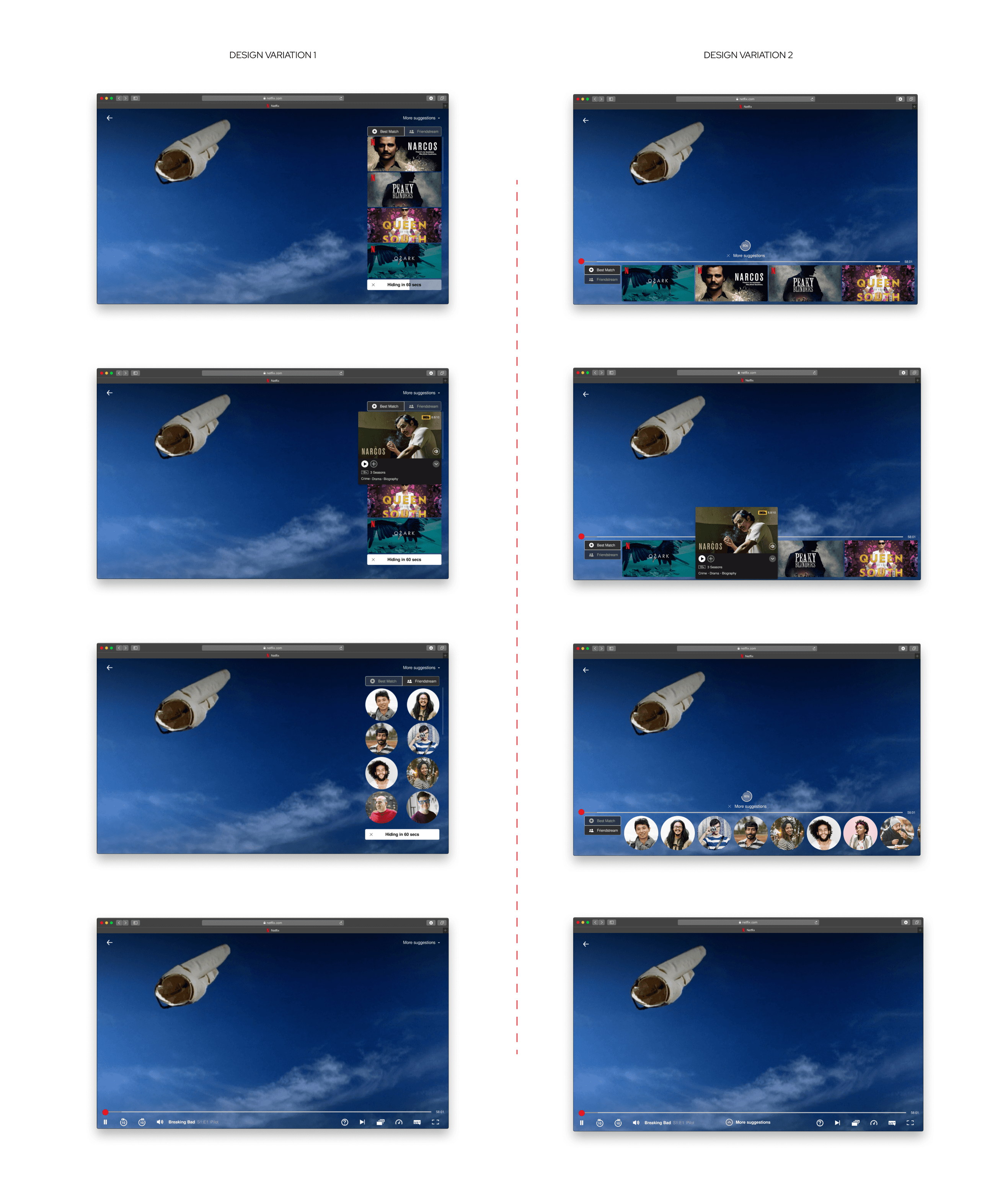
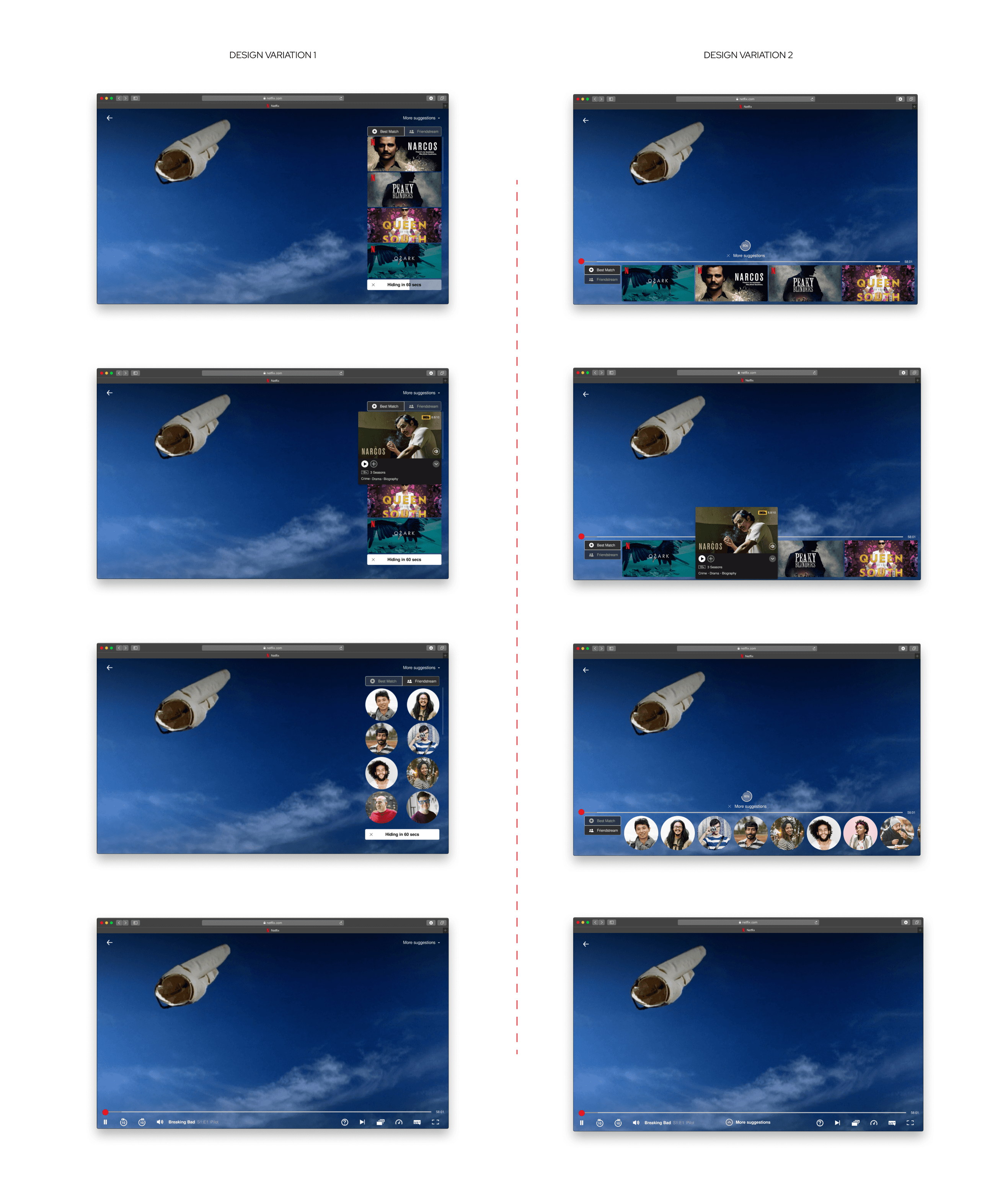
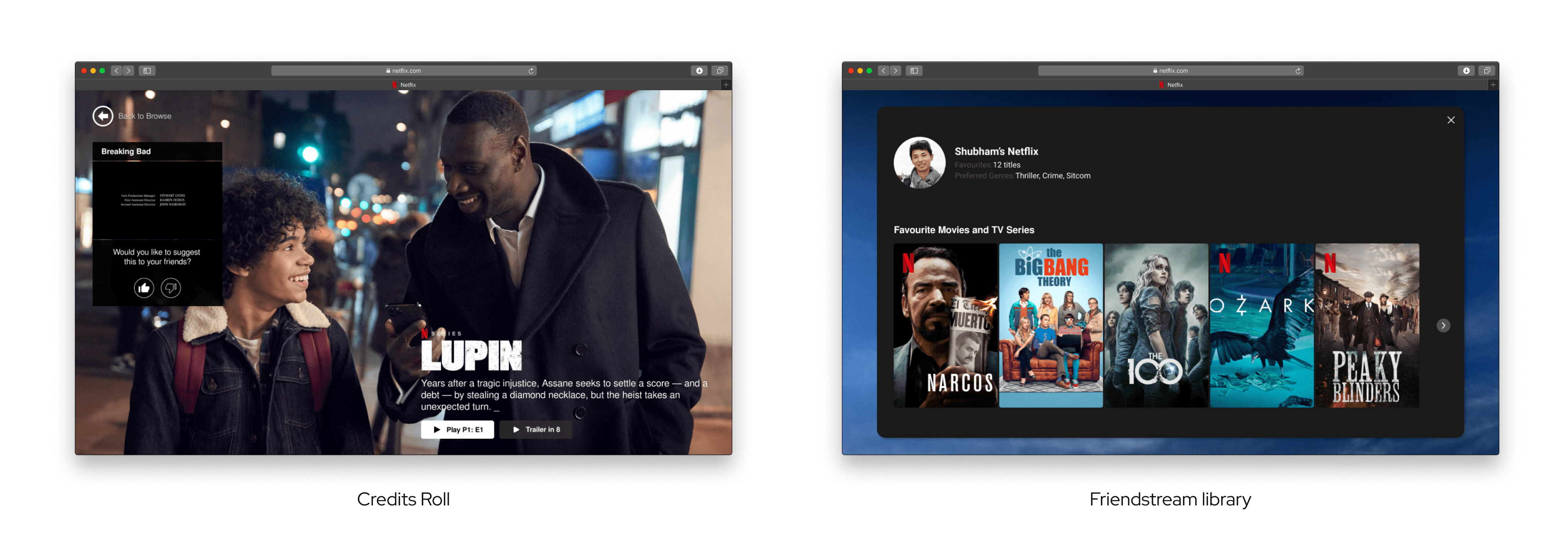
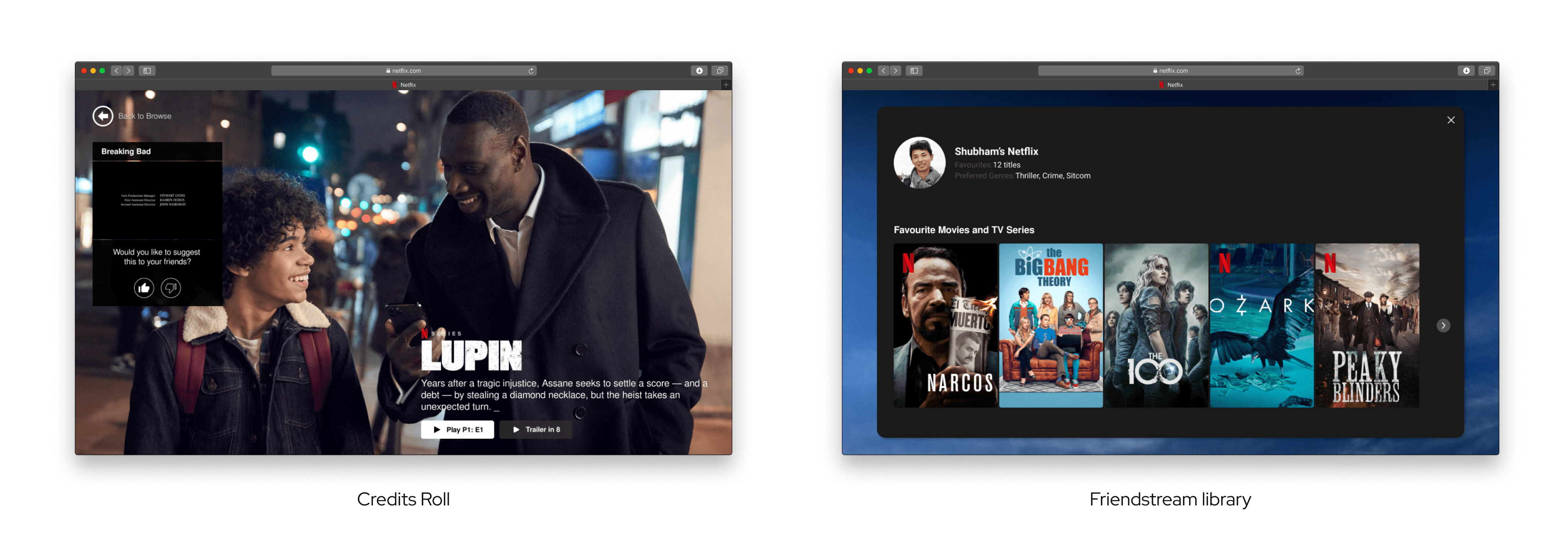
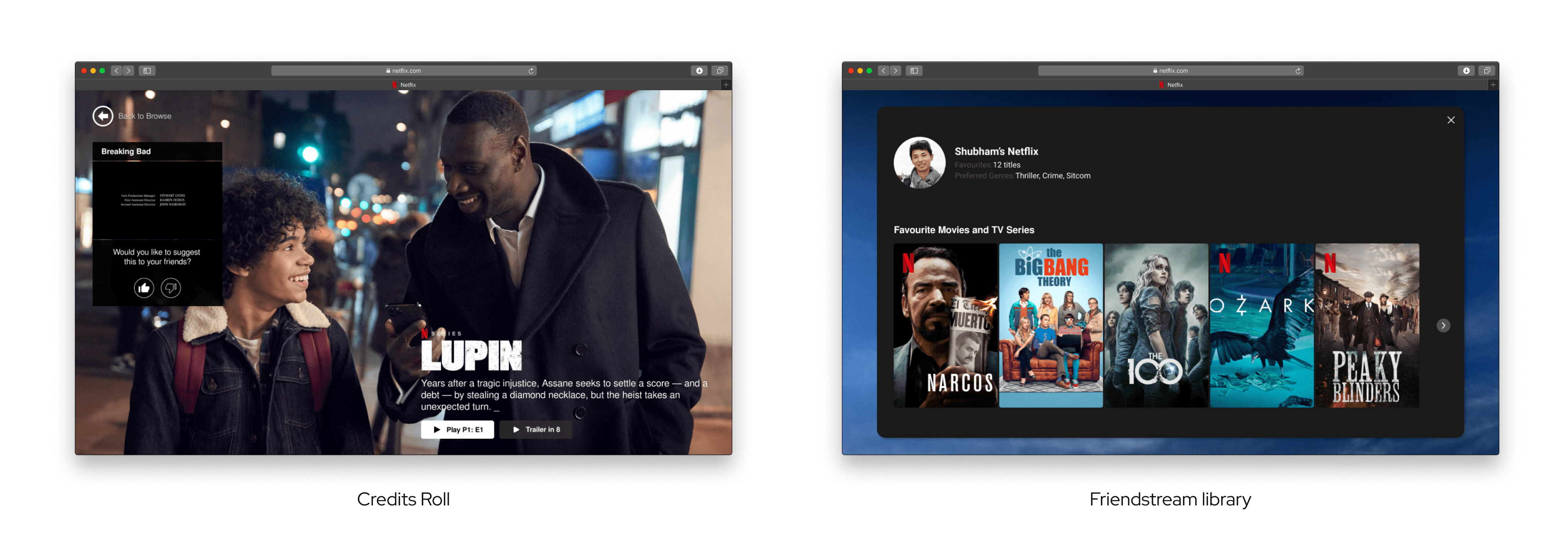
Final Screens after Iteration 2
Final Screens after Iteration 2









Some limitations and the way forward…
Some limitations and the way forward…
I came up with two variations of the design solution (Vertical and Horizontal elevation) that primarily depend on how users interact with the interface when the elements in elevation take over the content viewing area.
I came up with two variations of the design solution (Vertical and Horizontal elevation) that primarily depend on how users interact with the interface when the elements in elevation take over the content viewing area.
Hence, the options are supposed to be subjected to live user testing for a final selection. However, since streaming platforms are usually dynamic, there are constraints within prototyping software to create such mock-ups in which users interact with multiple things at the same time while the content is being played.
Hence, the options are supposed to be subjected to live user testing for a final selection. However, since streaming platforms are usually dynamic, there are constraints within prototyping software to create such mock-ups in which users interact with multiple things at the same time while the content is being played.
Therefore, I have outlined the following parameters on which the A/B testing can be initiated if constraints such as time, environment and dynamism can be managed:
Therefore, I have outlined the following parameters on which the A/B testing can be initiated if constraints such as time, environment and dynamism can be managed:
The ease of accessing the feature button on the homepage
Time is a crucial parameter in this study — User interaction and behaviour need to be studied at the very beginning, during and after the stream for the following:
Ease of toggling between Best Match and Friendstream tabs
Aptness in selecting from different recommendations
Ability to quickly access suggestions again during the stream
Interaction with the like/dislike button during the credits roll
The ease of accessing the feature button on the homepage
Time is a crucial parameter in this study — User interaction and behaviour need to be studied at the very beginning, during and after the stream for the following:
Ease of toggling between Best Match and Friendstream tabs
Aptness in selecting from different recommendations
Ability to quickly access suggestions again during the stream
Interaction with the like/dislike button during the credits roll
Design Trade-off
Design Trade-off
A crucial aspect of accessibility to the Friendstream library depends on “how do friends get added as part of the Netflix Community on a user profile basis?” It would be interesting to explore the possibilities to add friends on Netflix within the current constraint, i.e., having multiple profiles under a single account.
A crucial aspect of accessibility to the Friendstream library depends on “how do friends get added as part of the Netflix Community on a user profile basis?” It would be interesting to explore the possibilities to add friends on Netflix within the current constraint, i.e., having multiple profiles under a single account.
As for this project, my focus was to design a viable solution for the given problem statement.
As for this project, my focus was to design a viable solution for the given problem statement.
Learnings and my journey
Learnings and my journey
A project like this always feels like an accomplishment. I realized that solving real user problem is a challenge but at the same time allows us to go deep in understanding human psychology. It was really interesting to tackle a problem like a choice paradox that exists not just in one sector of a business but across other sectors. Therefore, my learnings will always help me solve challenges from other business verticals.
A project like this always feels like an accomplishment. I realized that solving real user problem is a challenge but at the same time allows us to go deep in understanding human psychology. It was really interesting to tackle a problem like a choice paradox that exists not just in one sector of a business but across other sectors. Therefore, my learnings will always help me solve challenges from other business verticals.
On the macro level, I learned so much about the entire UX process in depth. My mentor helped me understand the design principles which make the great design stand out from the rest. I closely followed the user interface design of the Netflix website by redesigning each page at a time. This not only helped me learn key UI design skills but also taught me a lot more about visual hierarchy, typeface, spacing and contrast applied by Netflix.
On the macro level, I learned so much about the entire UX process in depth. My mentor helped me understand the design principles which make the great design stand out from the rest. I closely followed the user interface design of the Netflix website by redesigning each page at a time. This not only helped me learn key UI design skills but also taught me a lot more about visual hierarchy, typeface, spacing and contrast applied by Netflix.
Overall, I hope to apply some of these learnings in future projects to come as I can’t wait to wear the ‘design thinking’ hat once again!
Overall, I hope to apply some of these learnings in future projects to come as I can’t wait to wear the ‘design thinking’ hat once again!
Let’s Catch up!
Let’s Catch up!
Get in touch