Designing a Reinsurance Management Interface for a major Canadian firm
Designing a Reinsurance Management Interface for a major Canadian firm
Designing a Reinsurance Management Interface for a major Canadian firm
Designing a Reinsurance Management Interface for a major Canadian firm
Role
Role
Role
Role
Research Analysis
Research Analysis
Research Analysis
Research Analysis
UX Design
UX Design
UX Design
UX Design
Stakeholder Management
Stakeholder Management
Stakeholder Management
Stakeholder Management
Team
Team
Team
Team
Cognizant
Cognizant
Cognizant
Cognizant
Timeline
Timeline
Timeline
Timeline
July, 2021 - Nov, 2021
July, 2021 - Nov, 2021
July, 2021 - Nov, 2021
July, 2021 - Nov, 2021



What was the present situation?
What was the present situation?
What was the present situation?
A major Canadian Reinsurance firm relies on its homegrown reinsurance system for its reinsurance activities which has now become technologically and functionally outdated.
A major Canadian Reinsurance firm relies on its homegrown reinsurance system for its reinsurance activities which has now become technologically and functionally outdated.
What we wanted to achieve?
What we wanted to achieve?
To build a user interface that can be used for various reinsurance management activities. A simple and effective web application that will be part of the company’s overall Reinsurance system envisioned in the cloud. The interface should be simple and self-explanatory. It should allow the users to perform all the CRUD operations effectively. Overall, the experience should offset the cognitive load that might occur due to a large amount of data handling and management.
To build a user interface that can be used for various reinsurance management activities. A simple and effective web application that will be part of the company’s overall Reinsurance system envisioned in the cloud. The interface should be simple and self-explanatory. It should allow the users to perform all the CRUD operations effectively. Overall, the experience should offset the cognitive load that might occur due to a large amount of data handling and management.
Target Users
Target Users
Business Users such as IT Admin, Reinsurance Accounting Users, Underwriters etc.
Business Users such as IT Admin, Reinsurance Accounting Users, Underwriters etc.
Approach
Approach
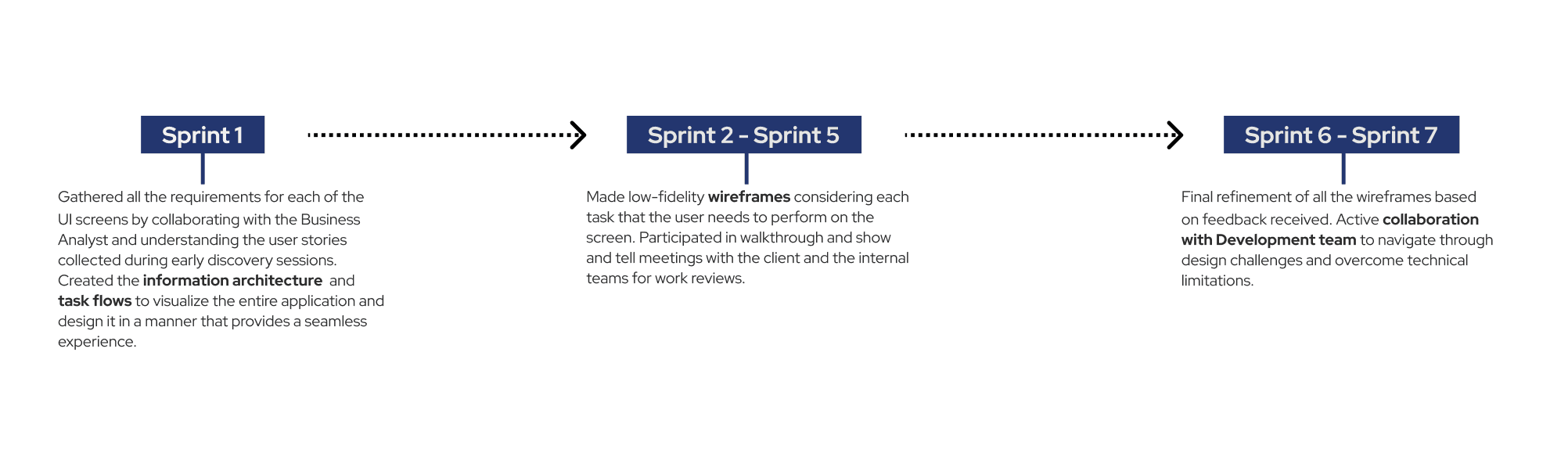
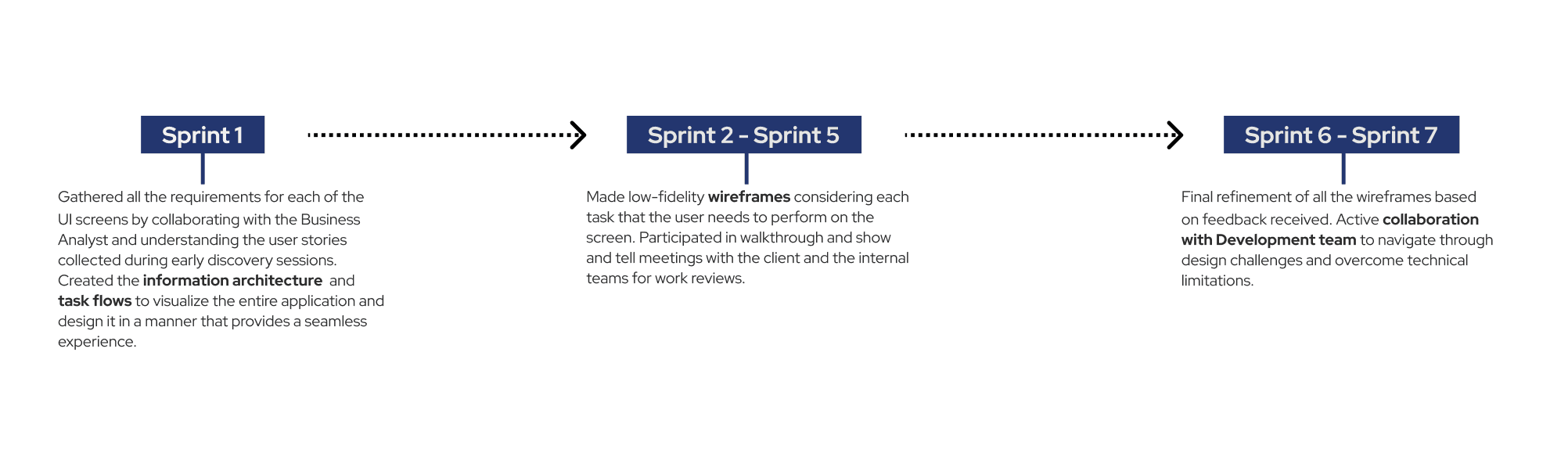
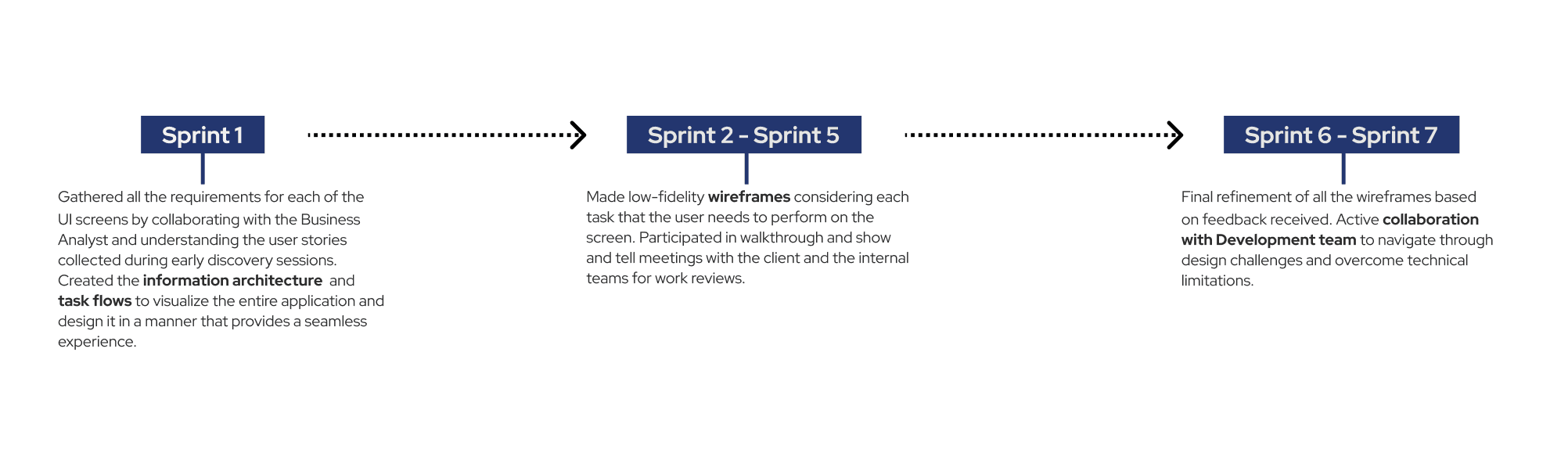
Agile methodology was put into place to complete this project in a tight timeframe. As agile works in phases/sprints, I had to envision how to create the interface in each phase, keeping in mind that everything needed to be stitched into a consistent web application.
Agile methodology was put into place to complete this project in a tight timeframe. As agile works in phases/sprints, I had to envision how to create the interface in each phase, keeping in mind that everything needed to be stitched into a consistent web application.






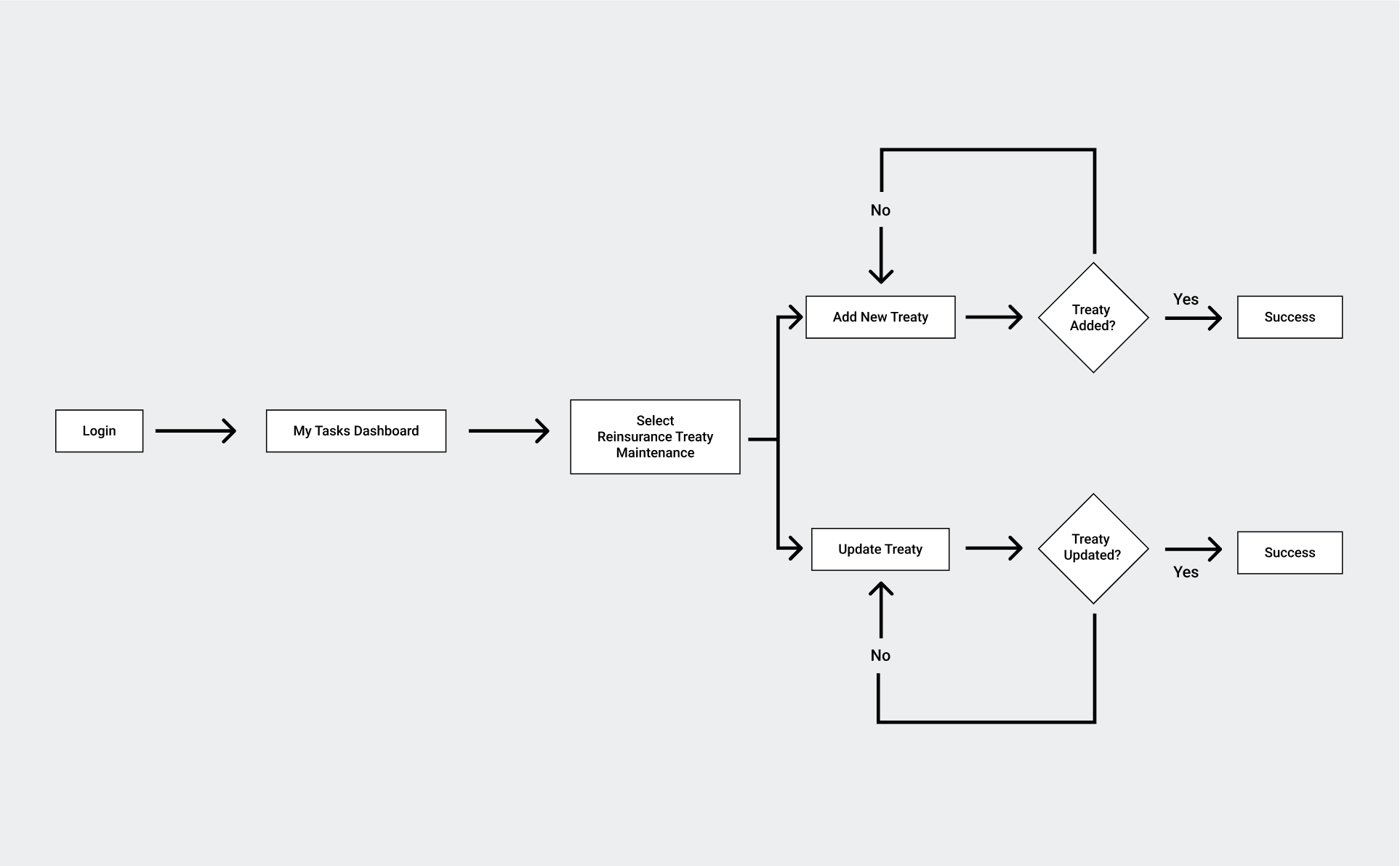
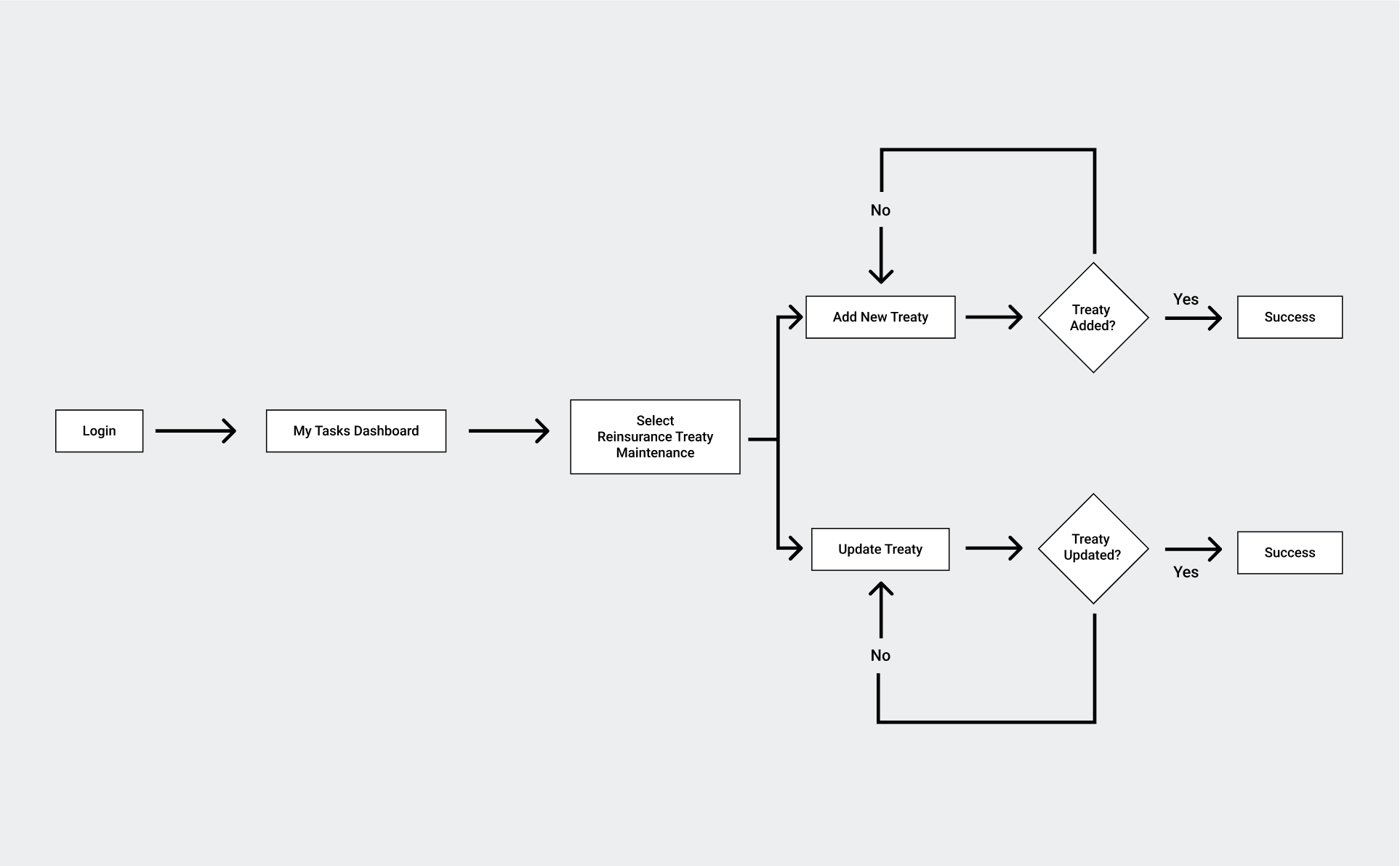
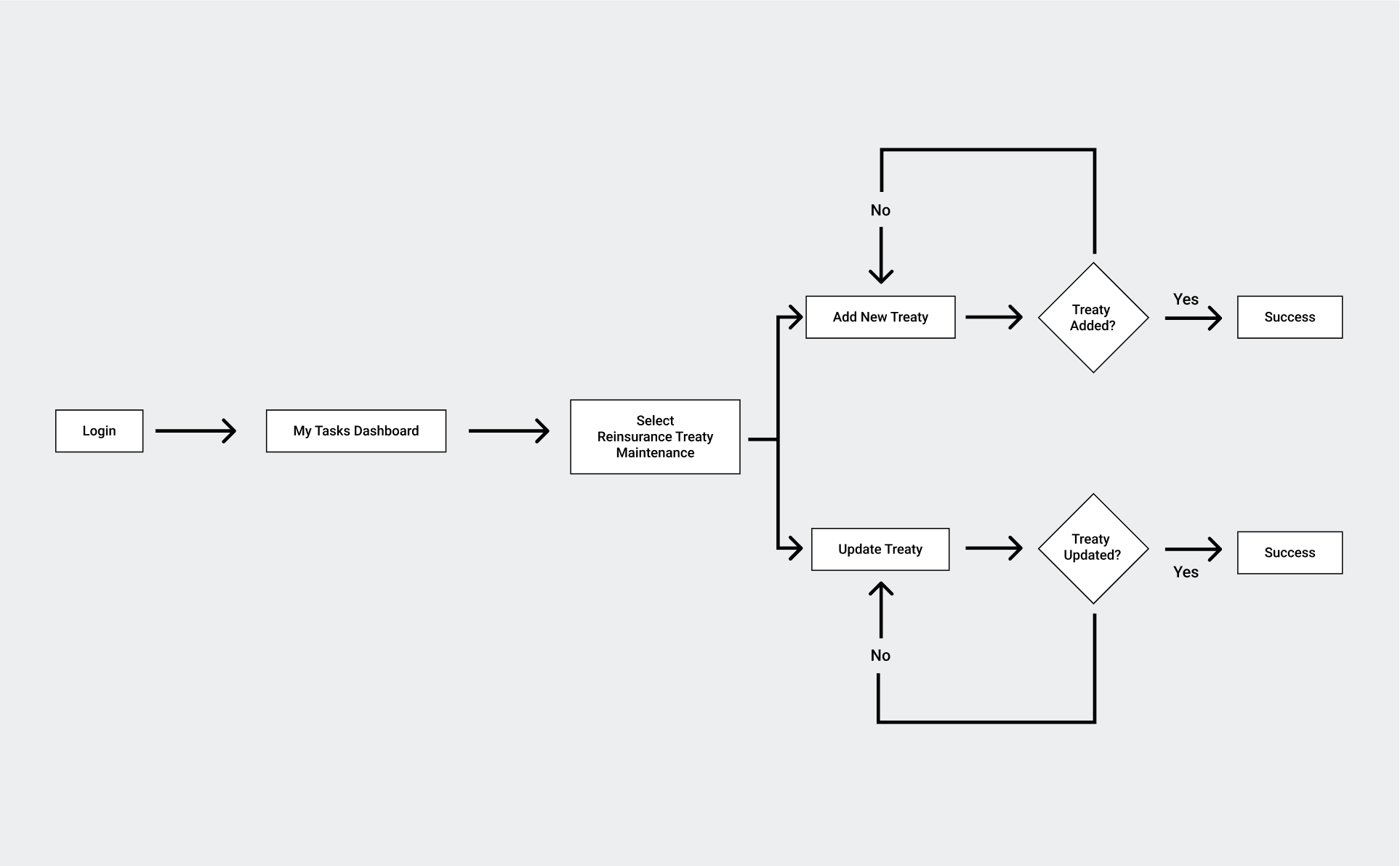
Sample User Flow for ‘Treaty Creation/Update’
Sample User Flow for ‘Treaty Creation/Update’



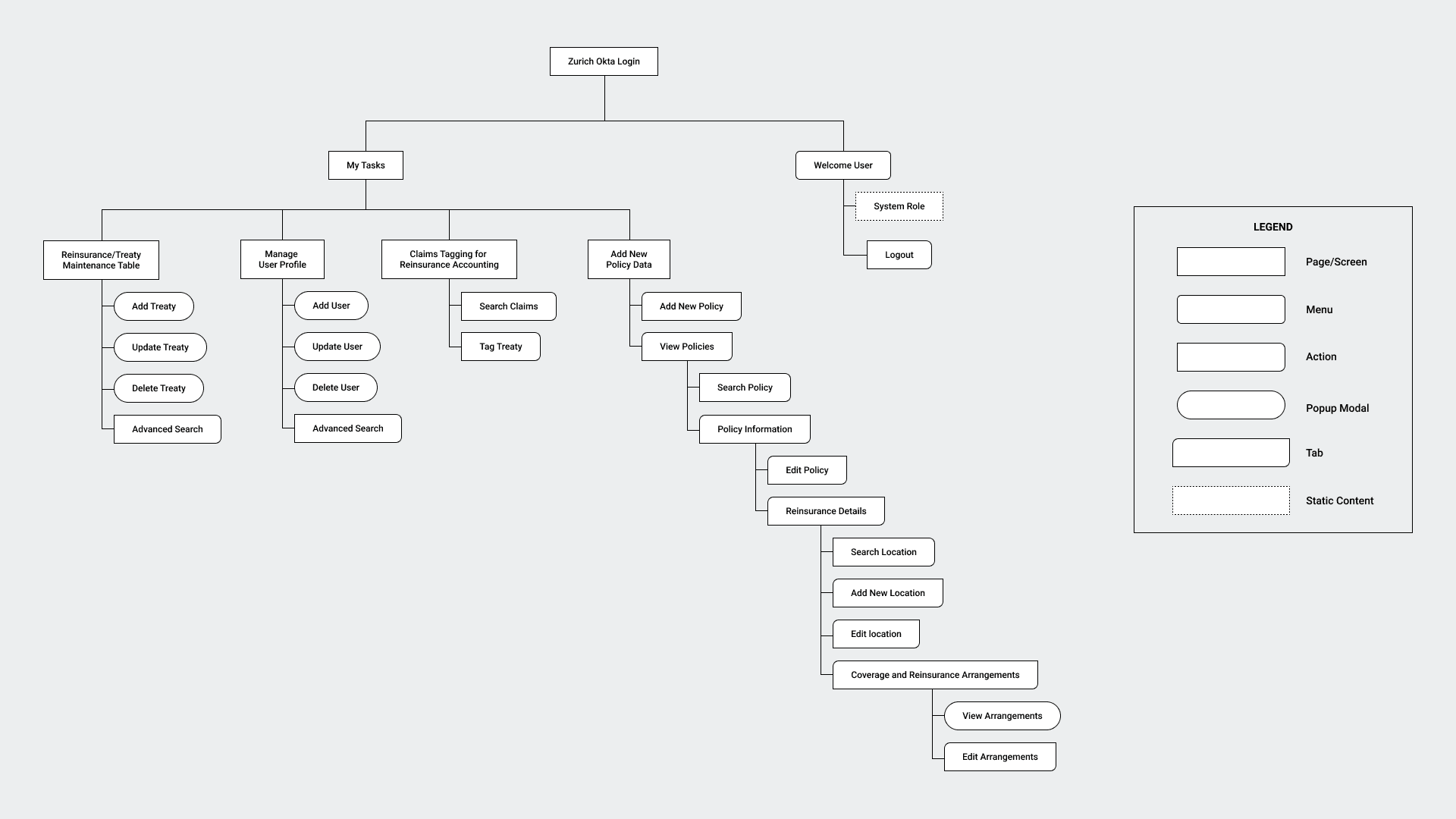
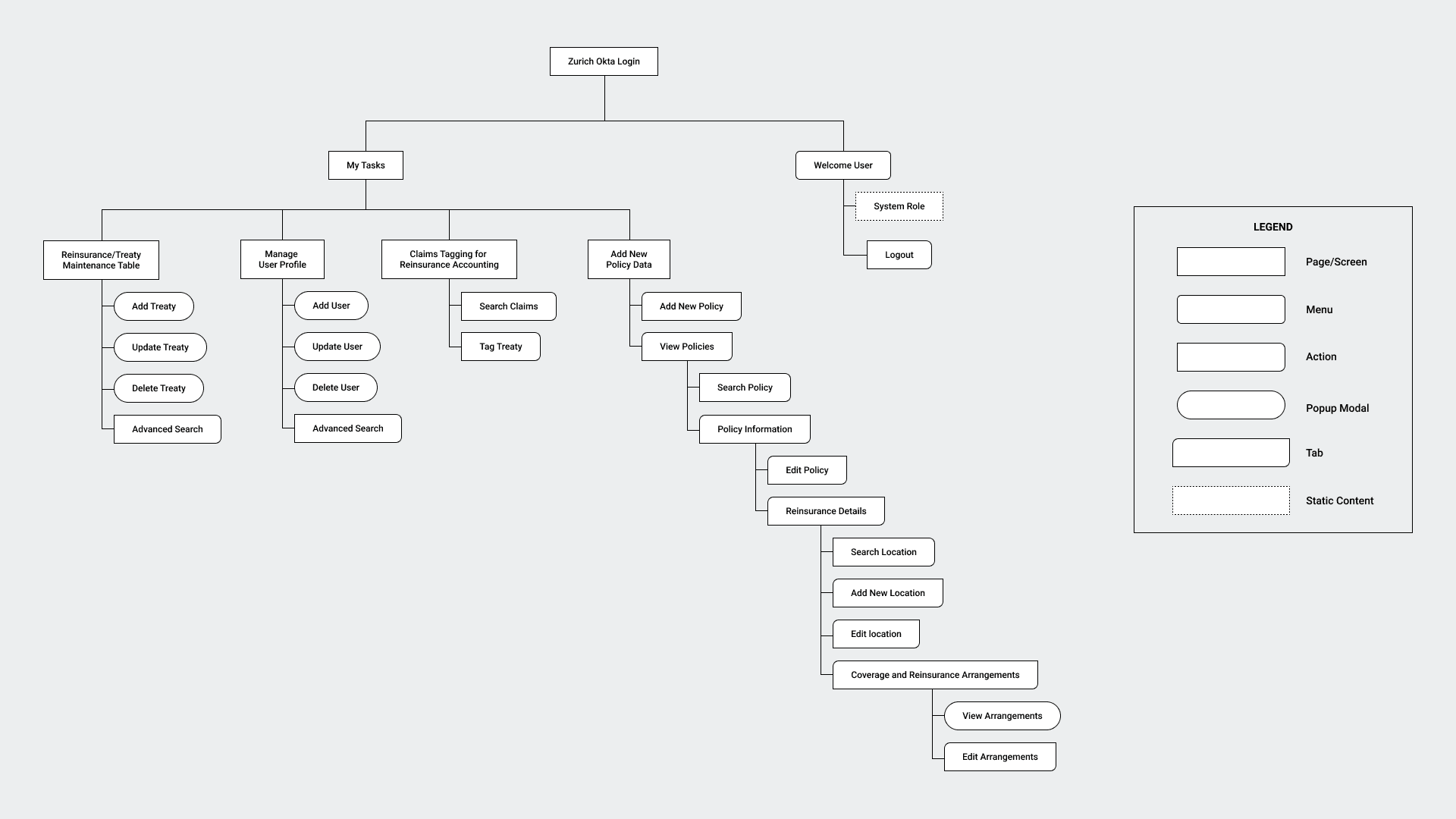
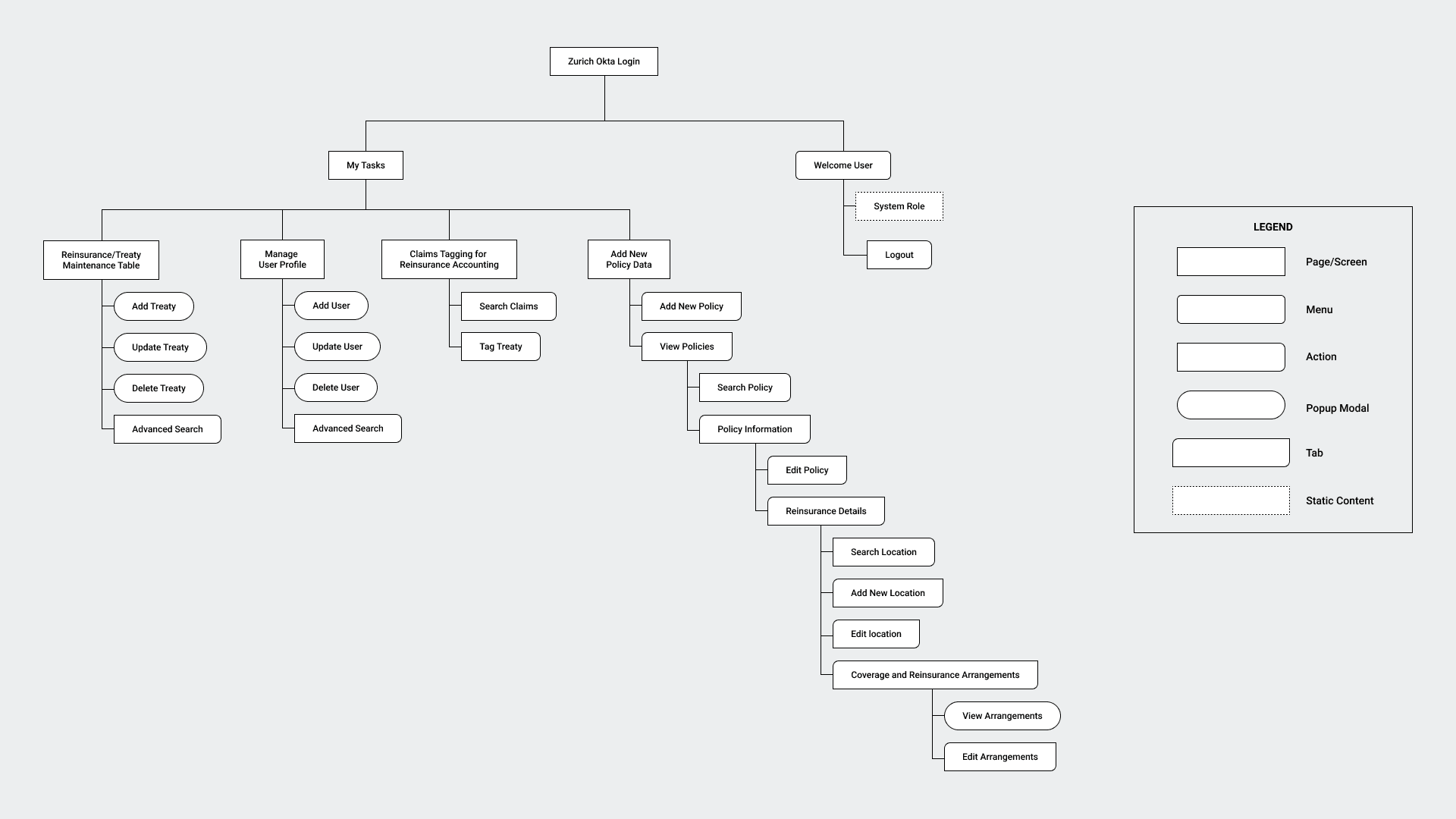
Information Architecture of the Interface
Information Architecture of the Interface
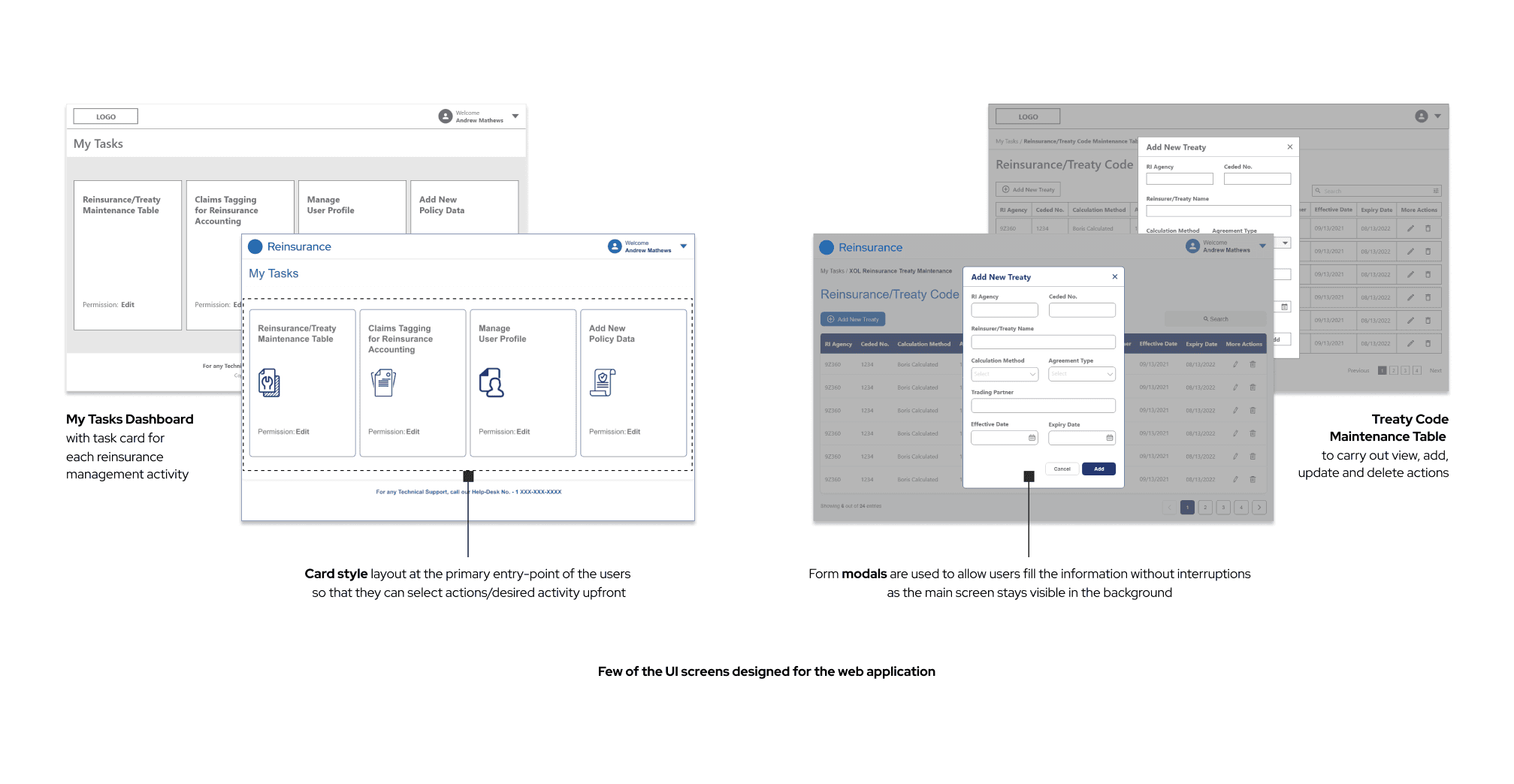
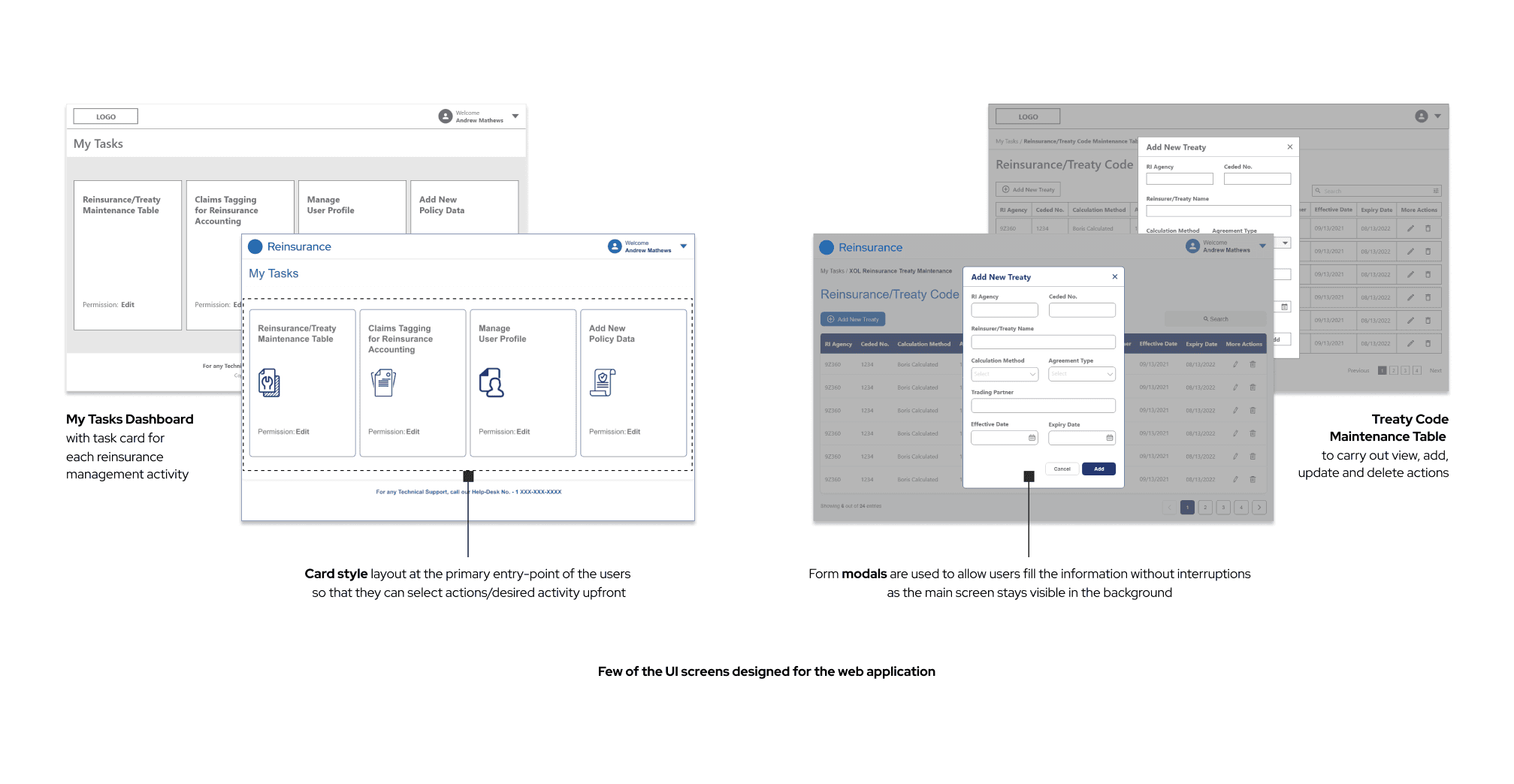
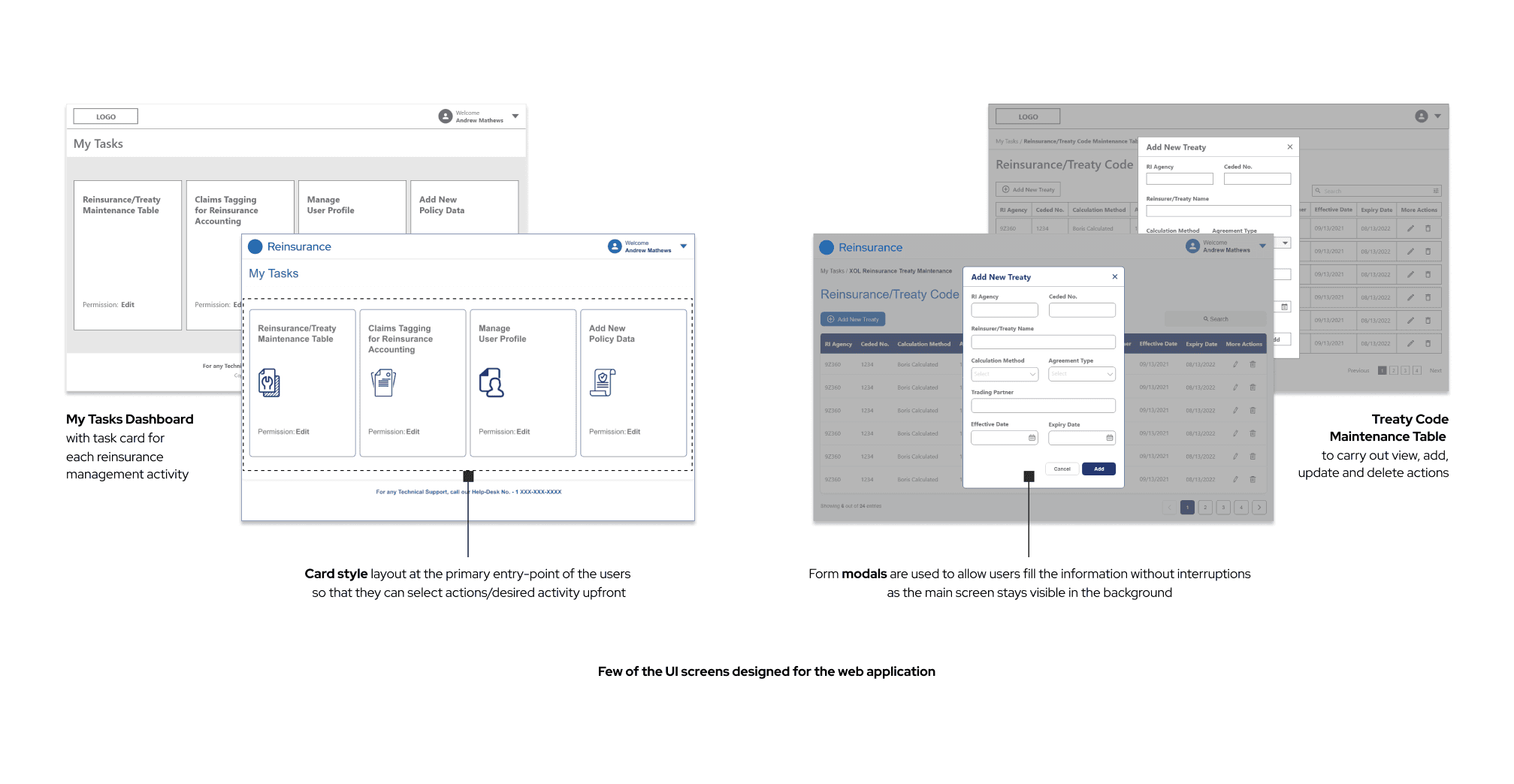
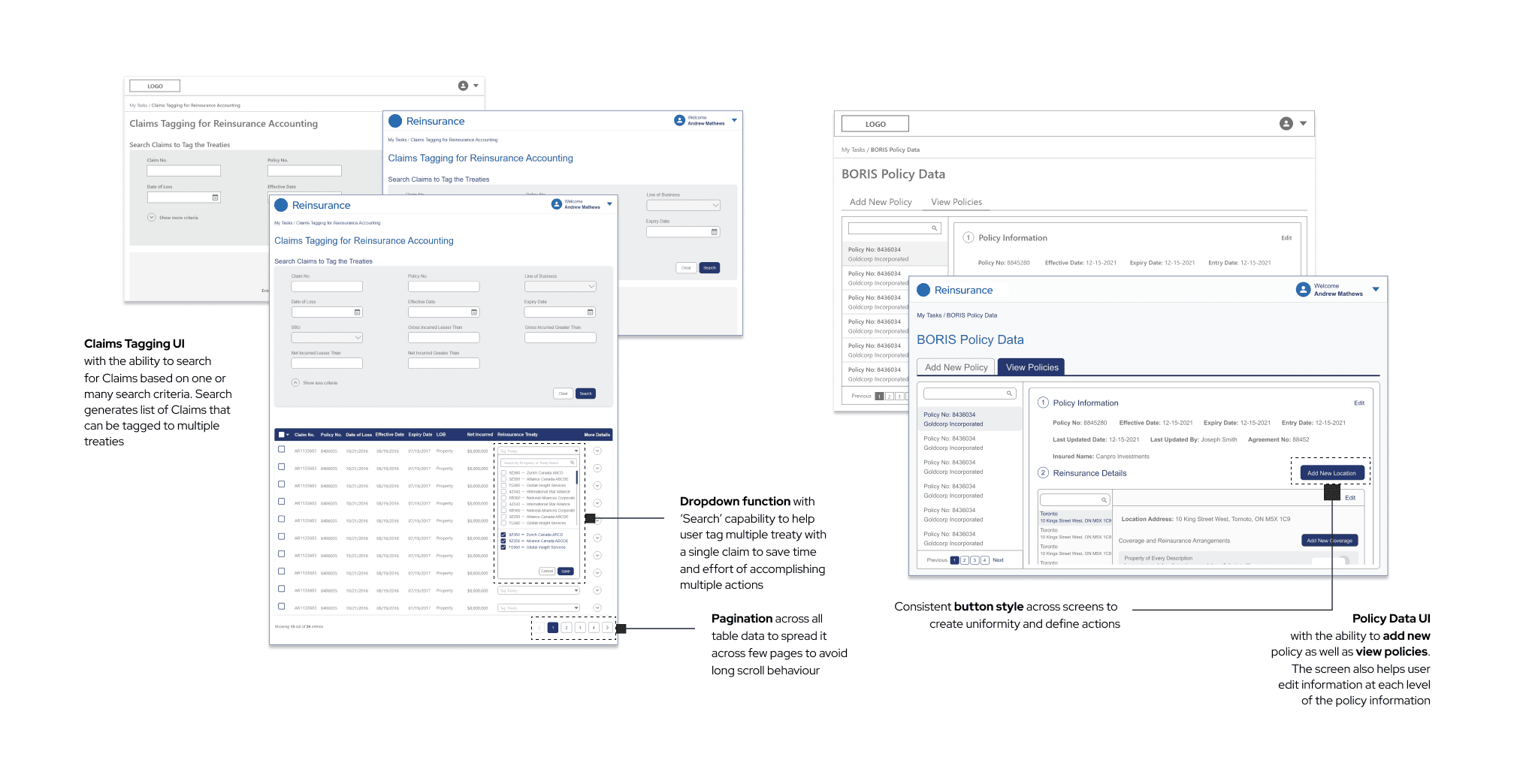
Deliverables
Deliverables
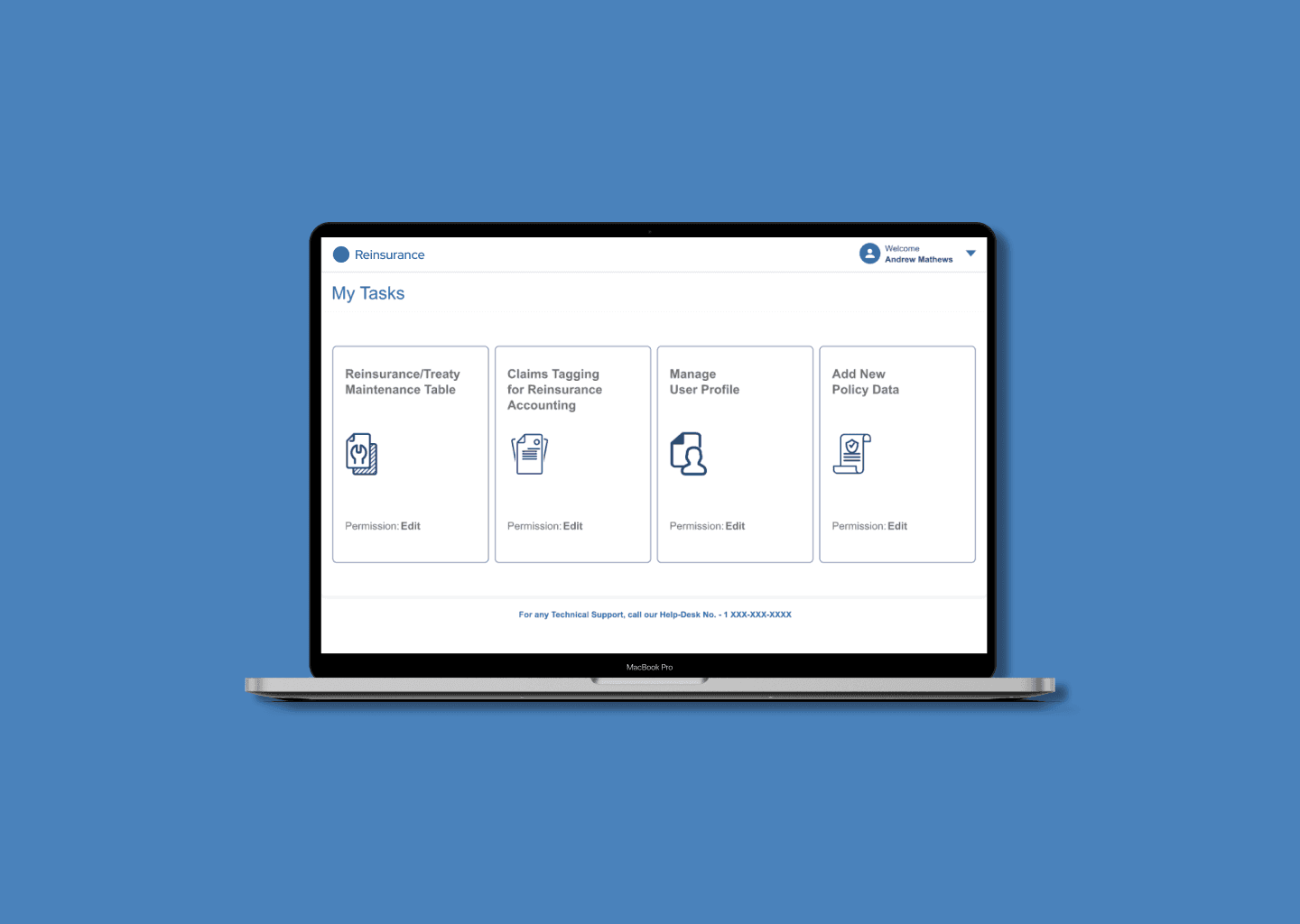
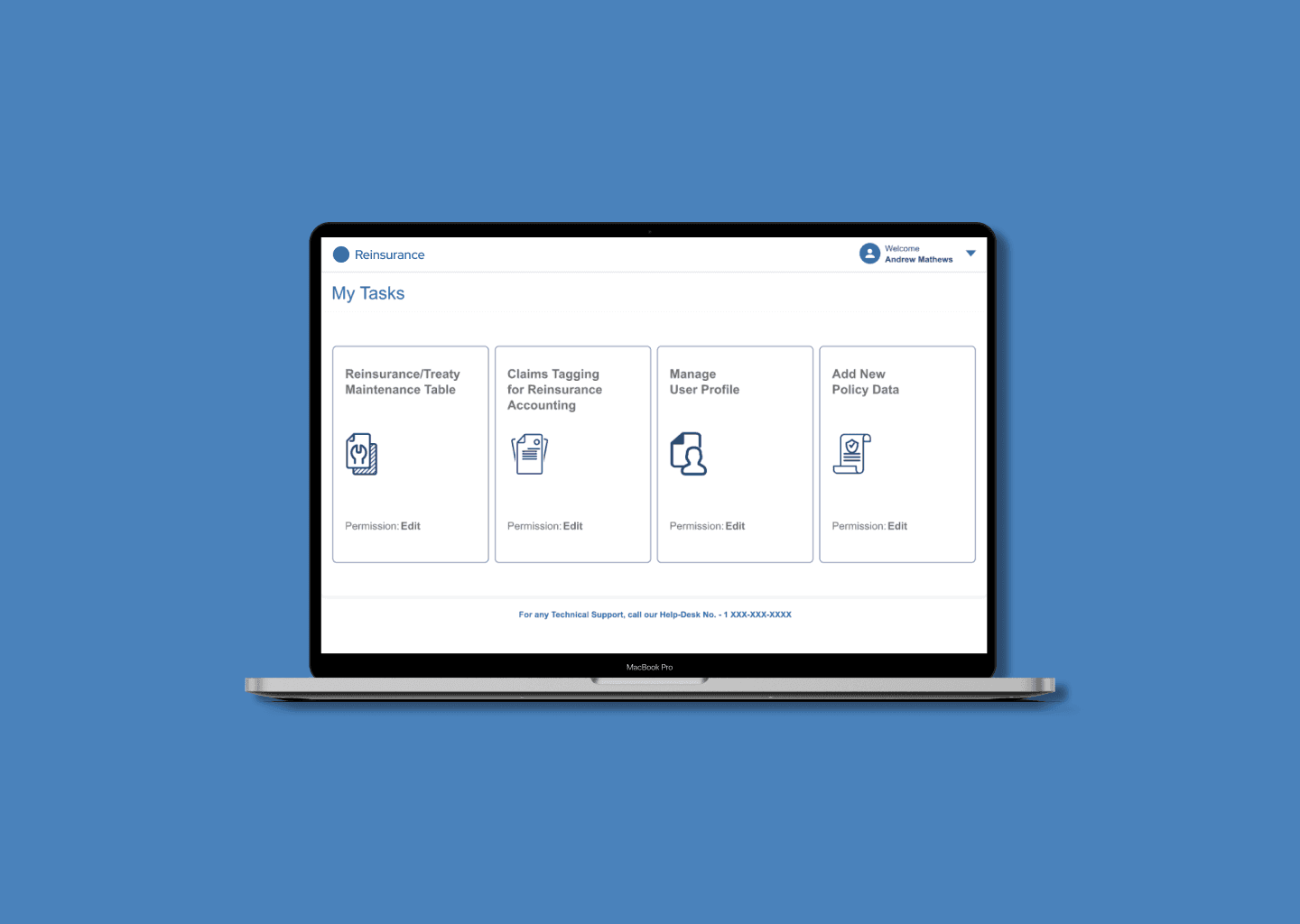
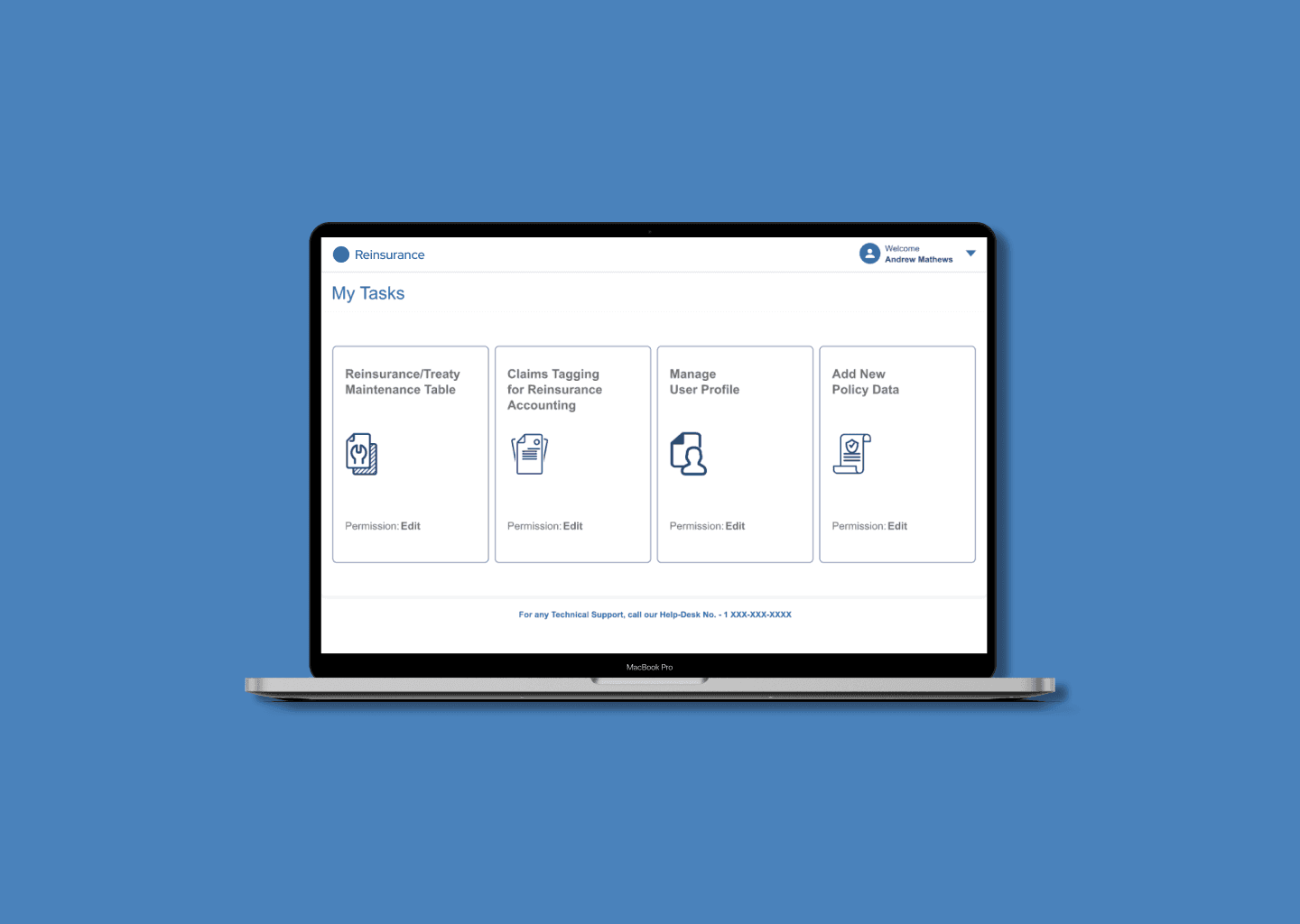
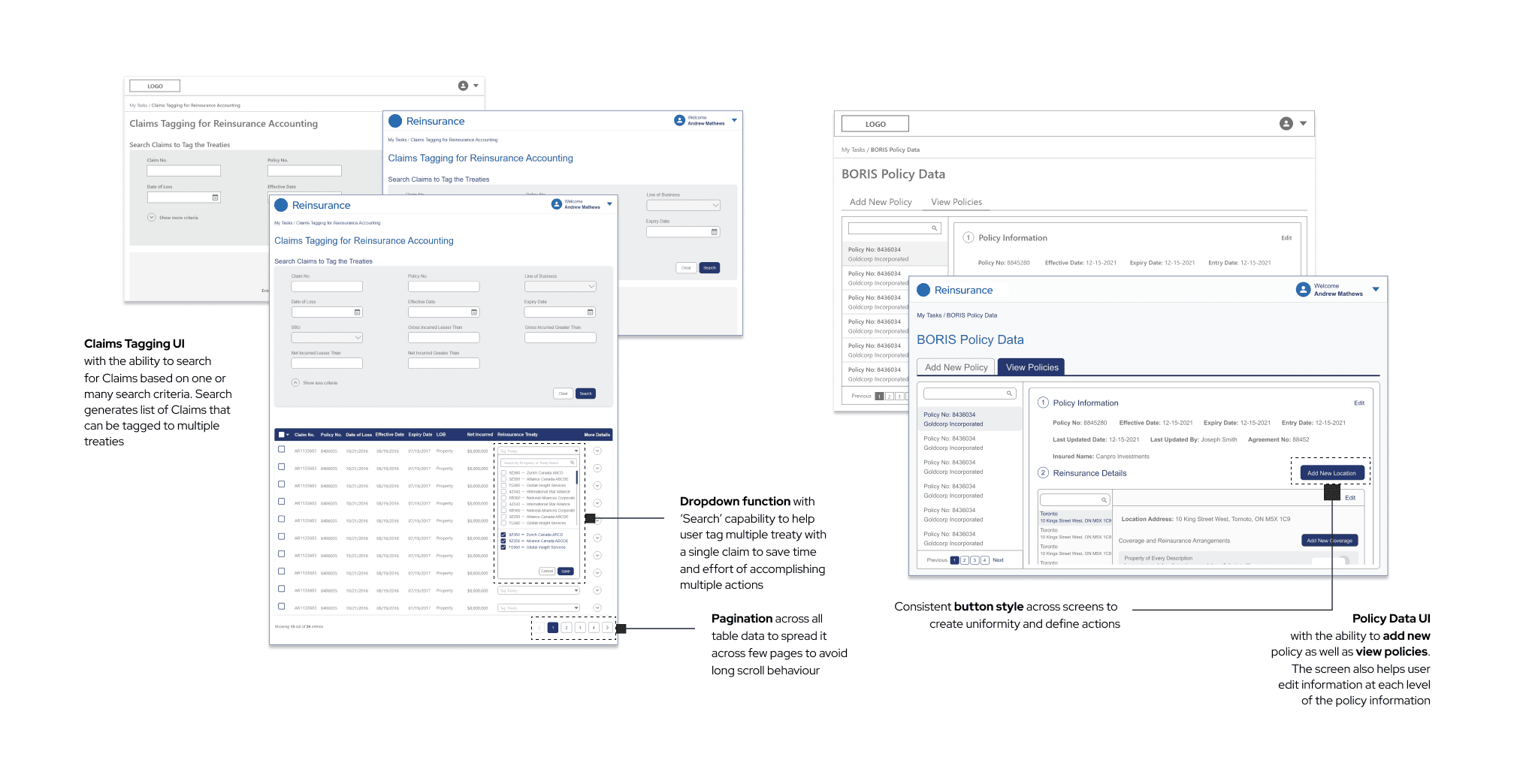
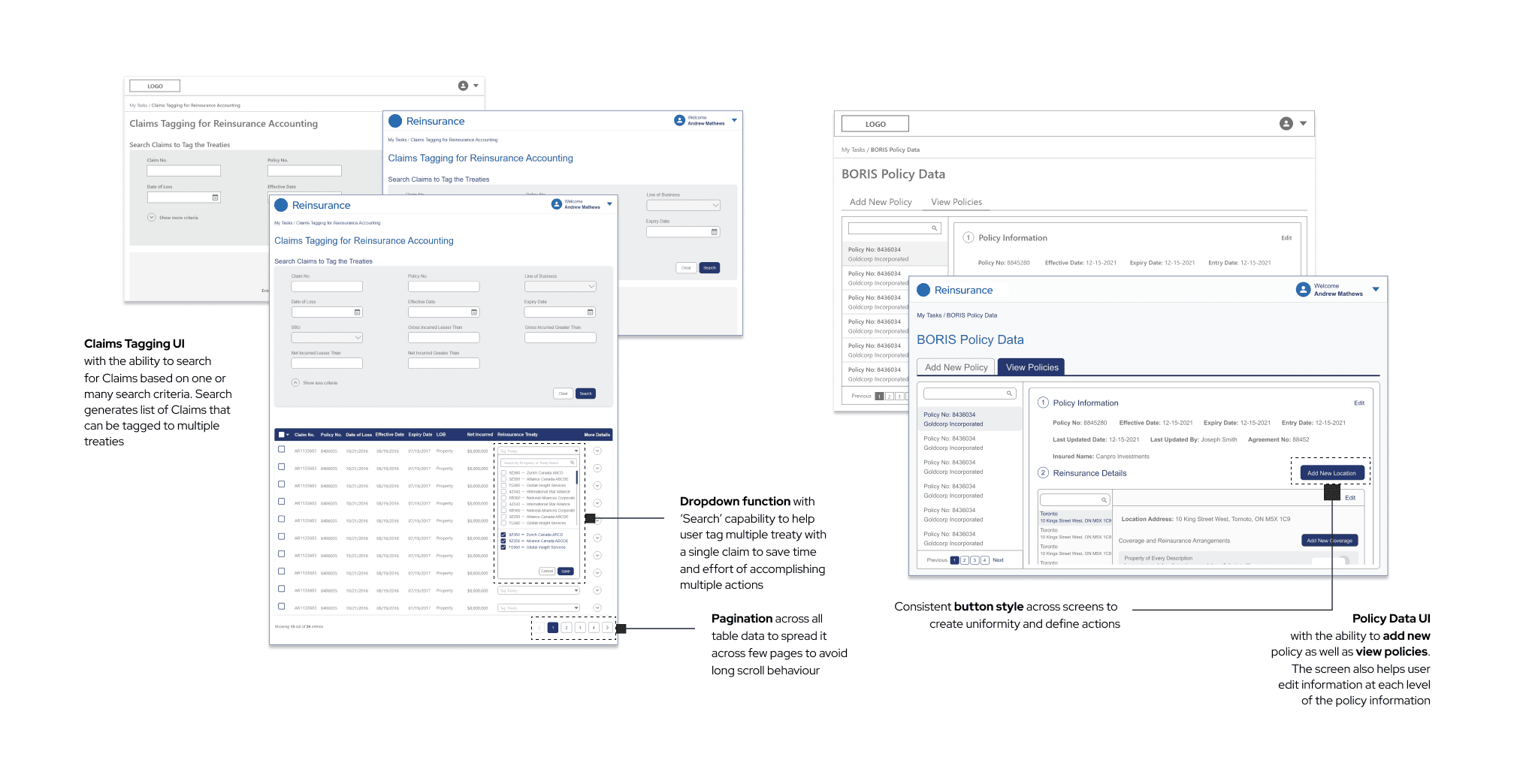
A high-fidelity UI screen set was designed through an iterative process using Adobe XD as the design and code-sharing tool.
A high-fidelity UI screen set was designed through an iterative process using Adobe XD as the design and code-sharing tool.






What happened behind the scenes?
What happened behind the scenes?
Although the scope of the project was small, it was challenging to create 6 key UI screens through a rapid iterative process
We didn’t have much information on the user feedback as it was an ongoing project at the time but we had successfully shipped off the designs after tackling all the UX bugs (30% of overall issues) post-System Integration and User Acceptance Testing
Business Stakeholders were appreciative of the first version of the product as they saw it as an effective solution to their long-standing problem
Although the scope of the project was small, it was challenging to create 6 key UI screens through a rapid iterative process
We didn’t have much information on the user feedback as it was an ongoing project at the time but we had successfully shipped off the designs after tackling all the UX bugs (30% of overall issues) post-System Integration and User Acceptance Testing
Business Stakeholders were appreciative of the first version of the product as they saw it as an effective solution to their long-standing problem
Let’s Catch up!
Let’s Catch up!
Happy to Connect



Copyright @ Rohan Bhattacharya
Let’s Catch up!
Get in touch